Auto Layoutをコードで記述してビューを等間隔に並べる【Swift】
記事内に広告を含む場合があります。記事内で紹介する商品を購入することで、当サイトに売り上げの一部が還元されることがあります。

Auto Layoutをコードで記述して、ビューを等間隔に並べる方法について紹介します。ちなみにコードはSwiftで記述しています。
ビューを生成する
等間隔に並べる対象となるビューを生成します。また、ビューの隙間に配置するスペーサーとしてのビューも生成します。本来はスペーサービューは見えないように白色などに設定しますが、今回は動作がよく分かるようにライトグレーに設定しています。
var redView = UIView()
redView.backgroundColor = UIColor.redColor()
var greenView = UIView()
greenView.backgroundColor = UIColor.greenColor()
var blueView = UIView()
blueView.backgroundColor = UIColor.blueColor()
var spacerView1 = UIView()
spacerView1.backgroundColor = UIColor(white: 7.0/8.0, alpha: 1.0)
var spacerView2 = UIView()
spacerView2.backgroundColor = UIColor(white: 7.0/8.0, alpha: 1.0)
for aView in [redView, greenView, blueView, spacerView1, spacerView2] {
view.addSubview(aView)
}
setTranslatesAutoresizingMaskIntoConstraintsをfalseに設定
このままだとNSAutoresizingMaskLayoutConstraintというものが自動で生成されてしまうので、setTranslatesAutoresizingMaskIntoConstraintsメソッドを呼び出してfalseに設定します。
for aView in [view, redView, greenView, blueView, spacerView1, spacerView2] {
aView.setTranslatesAutoresizingMaskIntoConstraints(false)
}
ビューの辞書と定数の辞書を作成
制約を作る際に必要となるビューの辞書と定数の辞書を作成します。これらは後ほどVisual Formatの中で使用します。
let viewsDictionary = [
"redView":redView,
"greenView":greenView,
"blueView":blueView,
"spacerView1":spacerView1,
"spacerView2":spacerView2,
"topLayoutGuide":topLayoutGuide
]
let metricsDictionary = ["margin":20, "viewWidth":80]
赤いビュー(一番左のビュー)の縦位置を決める制約を作成

まずは、赤いビュー(一番左のビュー)の縦位置を決める制約を作成します。ここではtopLayoutGuideから12ポイント離した位置に赤いビューが配置されるようにします。
view.addConstraints(NSLayoutConstraint.constraintsWithVisualFormat(
"V:[topLayoutGuide]-12-[redView]",
options: NSLayoutFormatOptions(0),
metrics: nil,
views: viewsDictionary))
横方向に等間隔に配置する制約を作成
次に、横方向に等間隔に配置するための制約を作成します。Visual Formatを使って、以下の制約をまとめて生成します。
- 左から「赤いビュー」「スペーサー1」「緑のビュー」「スペーサー2」「青いビュー」の順に並ぶ
- 赤いビューの左側のマージンがmargin(20ポイント)
- 青いビューの右側のマージンがmargin(20ポイント)
- 赤いビューの幅がviewWidth(80ポイント)
- 緑のビューの幅がviewWidth(80ポイント)
- 青いビューの幅がviewWidth(80ポイント)
- 2つ目のスペーサーの幅が、1つ目のスペーサーの幅と同じ
- 赤いビュー・緑のビュー・青いビューの上辺が同じ位置となる(optionsの.AlignAllTop指定により)
スペーサーの幅を固定で指定していないので、画面サイズが広がるにつれてスペーサーの幅が広がるようになります。
view.addConstraints(NSLayoutConstraint.constraintsWithVisualFormat(
"|-margin-[redView(==viewWidth)][spacerView1][greenView(==viewWidth)][spacerView2(==spacerView1)][blueView(==viewWidth)]-margin-|",
options: .AlignAllTop,
metrics: metricsDictionary,
views: viewsDictionary))
すべてのビューの高さを指定する制約を作成
最後に、すべてのビューの高さを指定する制約を作成しています。ここでは高さを80ポイントに指定しています。
- 赤いビューの高さが80ポイント
- 緑のビューの高さが80ポイント
- 青いビューの高さが80ポイント
- スペーサー1の高さが80ポイント
- スペーサー2の高さが80ポイント
for view in [redView, spacerView1, greenView, spacerView2, blueView] {
view.addConstraint(NSLayoutConstraint(
item: view,
attribute: .Height,
relatedBy: .Equal,
toItem: nil,
attribute: .Height,
multiplier: 0.0,
constant: 80))
}
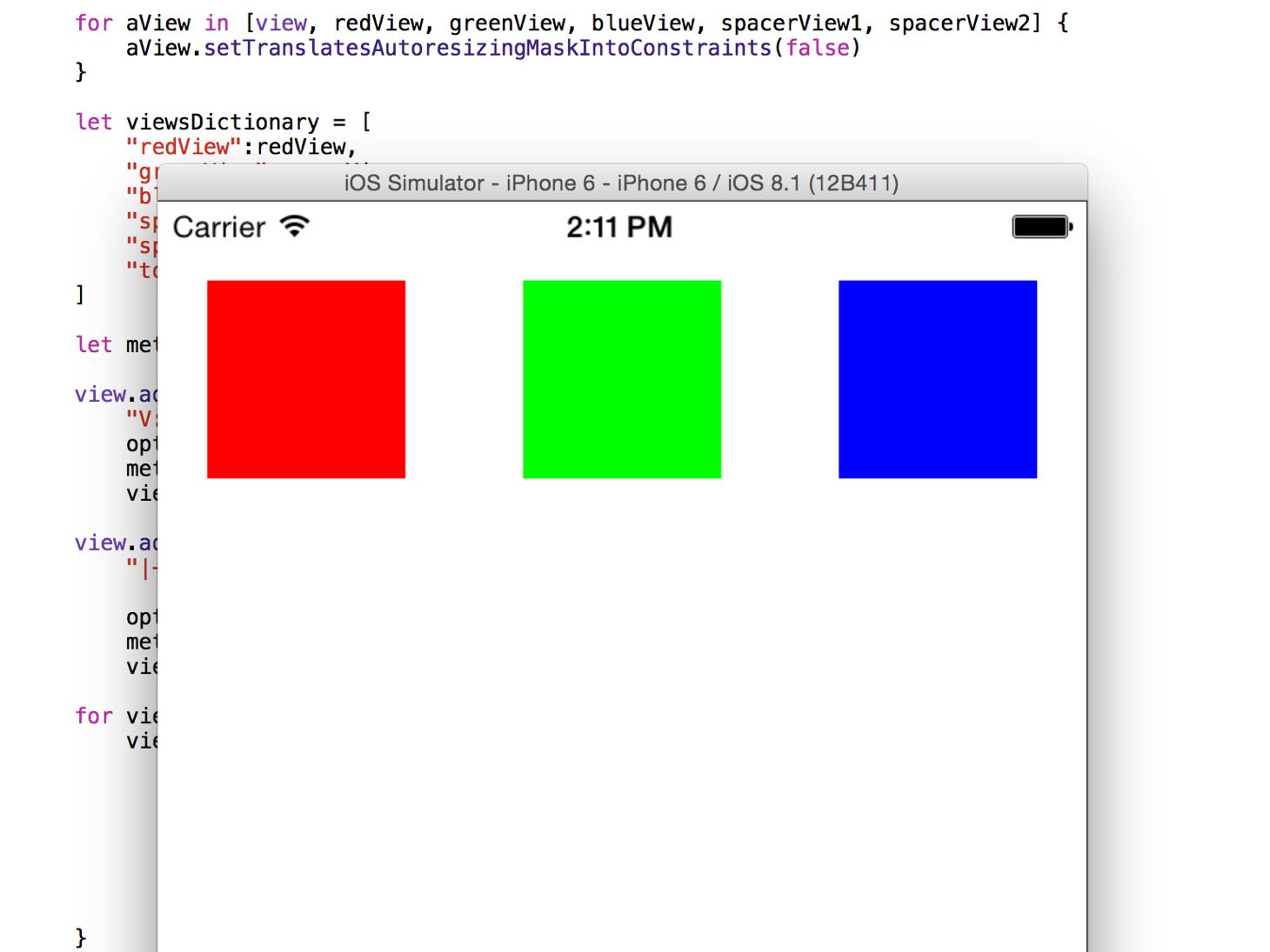
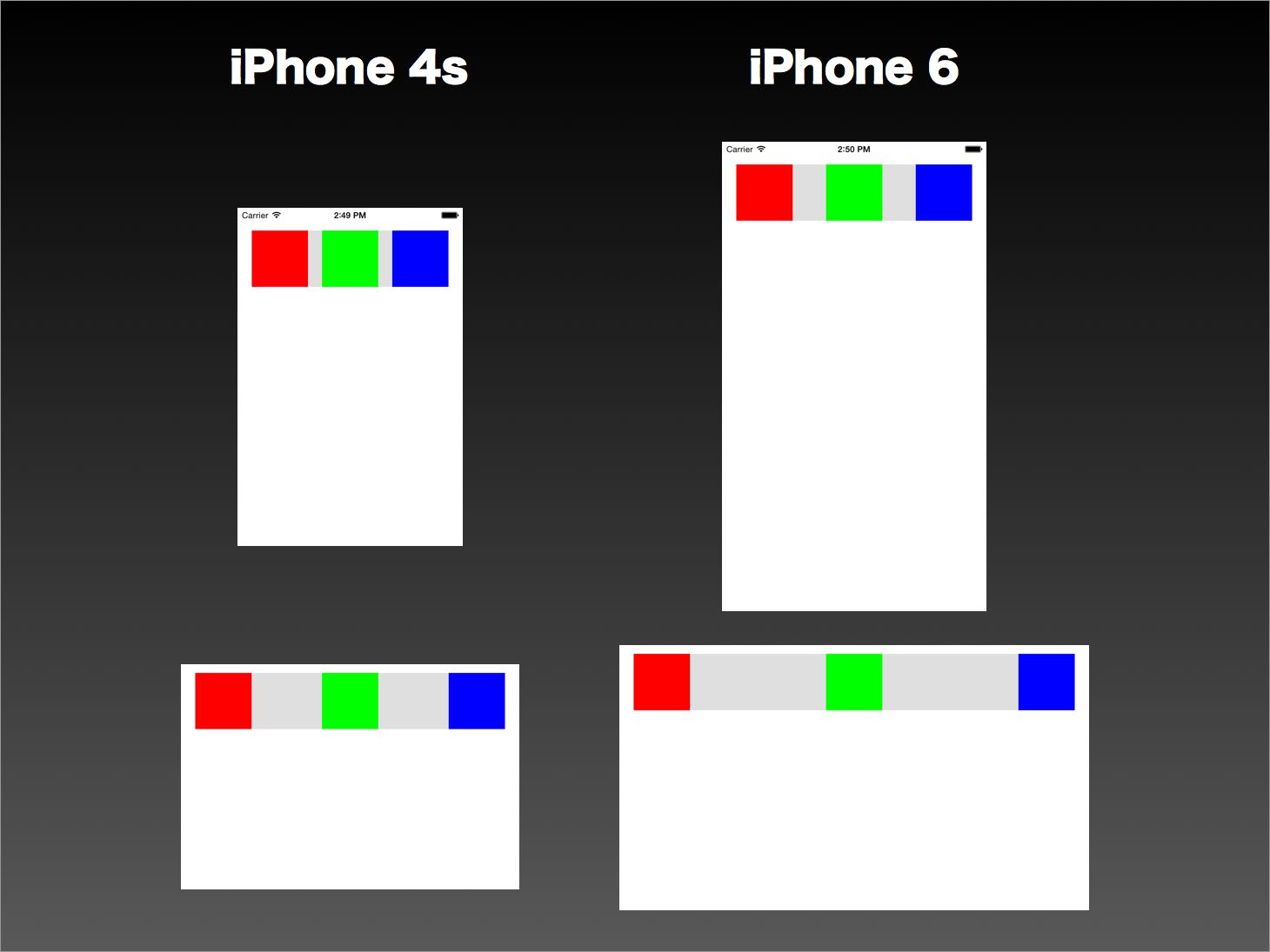
実行結果
実行結果は以下の通りです。

複数デバイスのポートレートとランドスケープで、複数のビューが等間隔に配置されるようになりました。
ソースコード
今回解説に使ったソースコードはここに置いておきます → gist:a8b17e7177f5c26ad504
@akio0911はこう思った。
コードで制約を作ってみるとAuto Layoutに対する理解が深まるので、ぜひ試してみてください!
ちなみにAuto Layoutの仕組みに関しては、「UIKit徹底解説 iOSユーザーインターフェイスの開発[Kindle版]」がとても参考になります。
また、ストーリーボードやxibファイル上で制約を設定する操作については、Xcode 5 徹底解説 for iOS/OS Xがとても詳しいです。


関連記事
この記事が気に入ったら「いいね!」しよう
Twitterで更新情報をゲット!











