【Apple Watchアプリ】ボタン内の文字の先頭に画像を入れる方法【WatchKit】
公開日:
:
最終更新日:2015/03/30
iOSアプリ開発
記事内に広告を含む場合があります。記事内で紹介する商品を購入することで、当サイトに売り上げの一部が還元されることがあります。

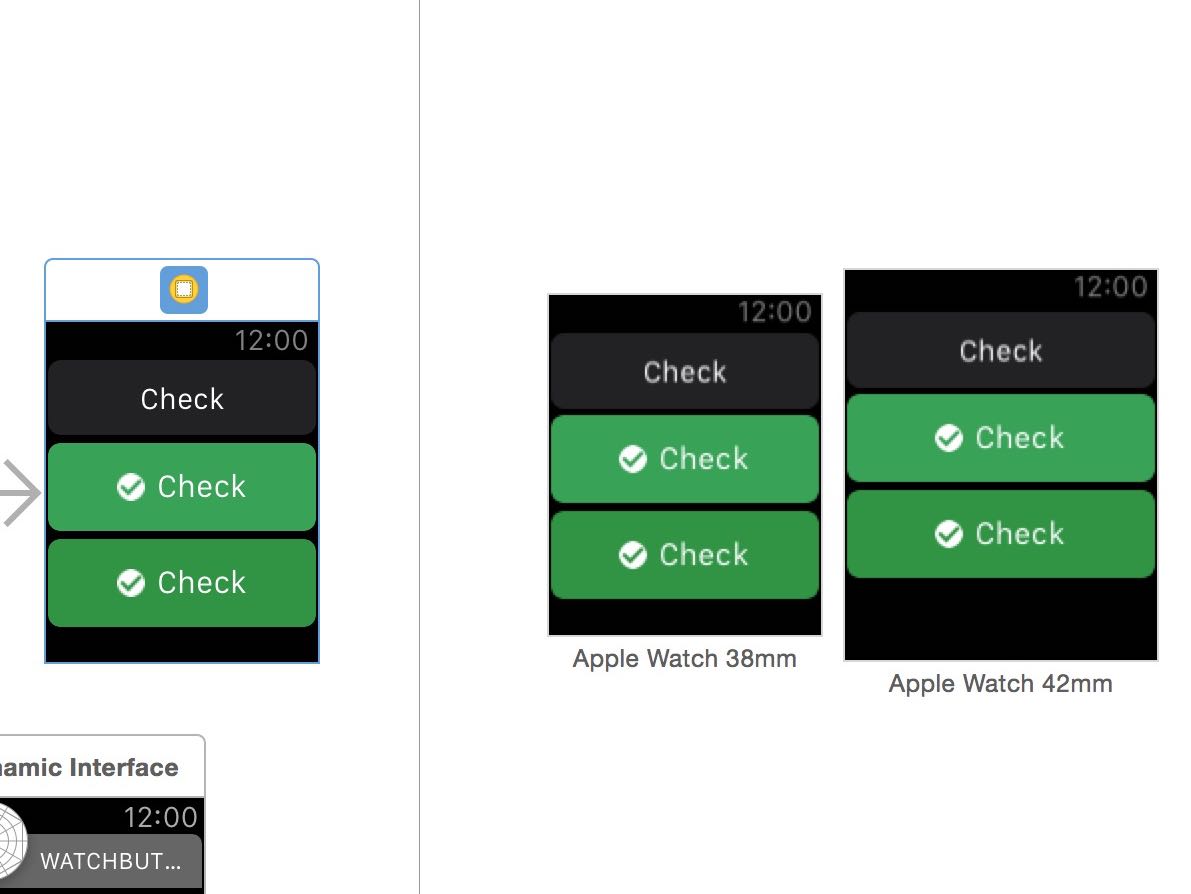
Apple Watch向けのアプリを作るためのフレームワーク「WatchKit」。そのWatchKitでボタン内に画像と文字を埋め込む方法について紹介したいと思います。
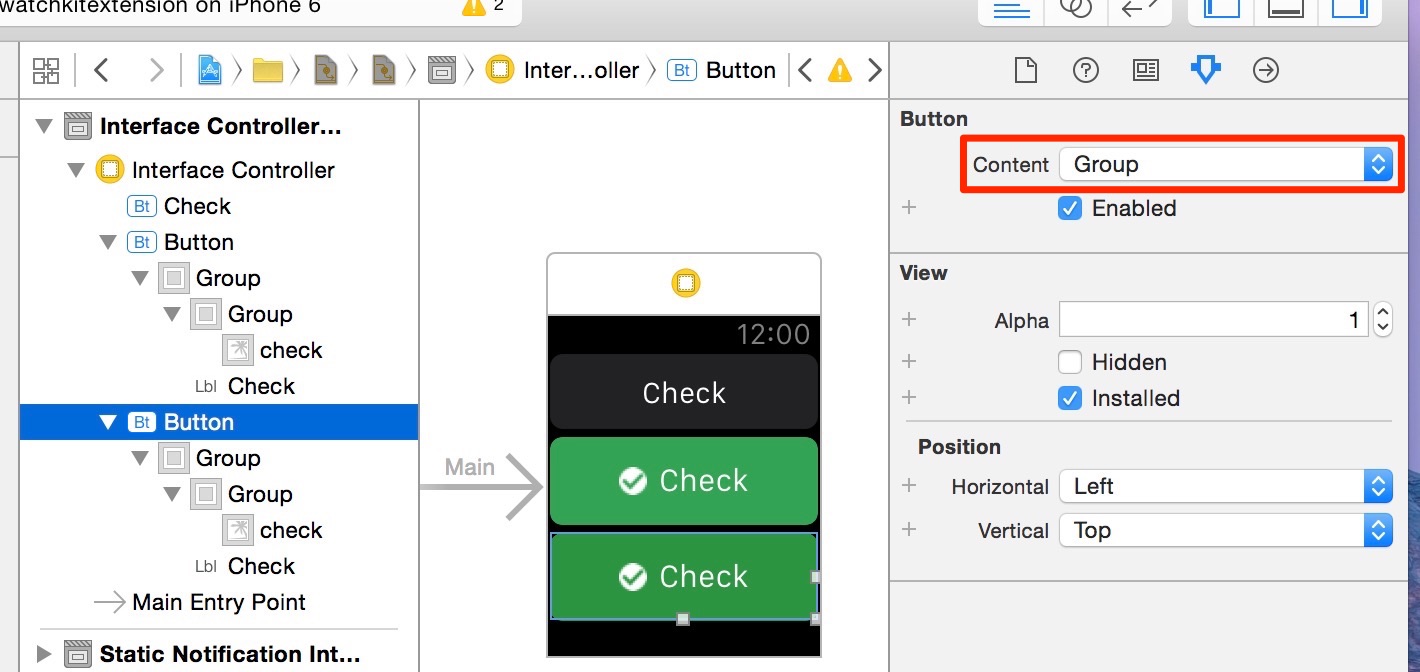
ボタンのContentをGroupに切り替える

WatchKitのボタン(WKInterfaceButton)にはContentという設定があり、通常はTextになっていますが、これをGroupに切り替えることでボタン内にGroupを入れることができるようになります。
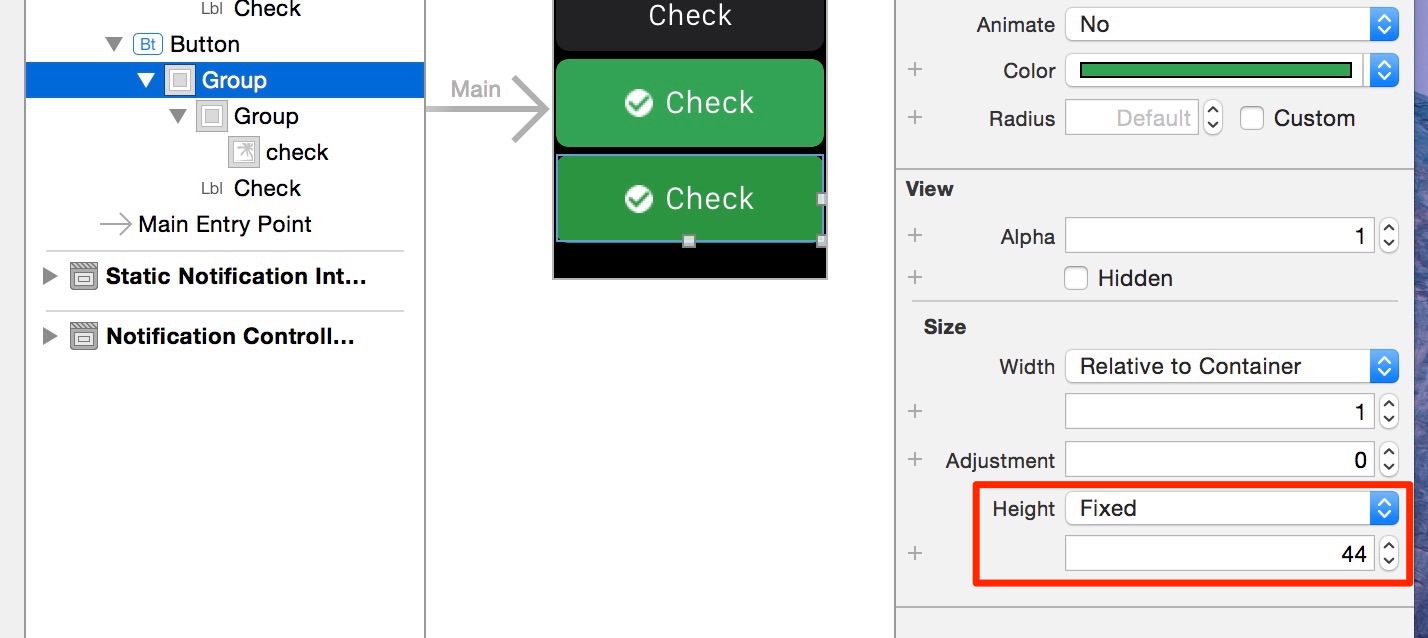
グループのHeightを設定する

一番外側のグループ(WKInterfaceGroup)では、SizeのHeightをFixedの44くらいに設定しておきます。これがボタンの高さとなります。
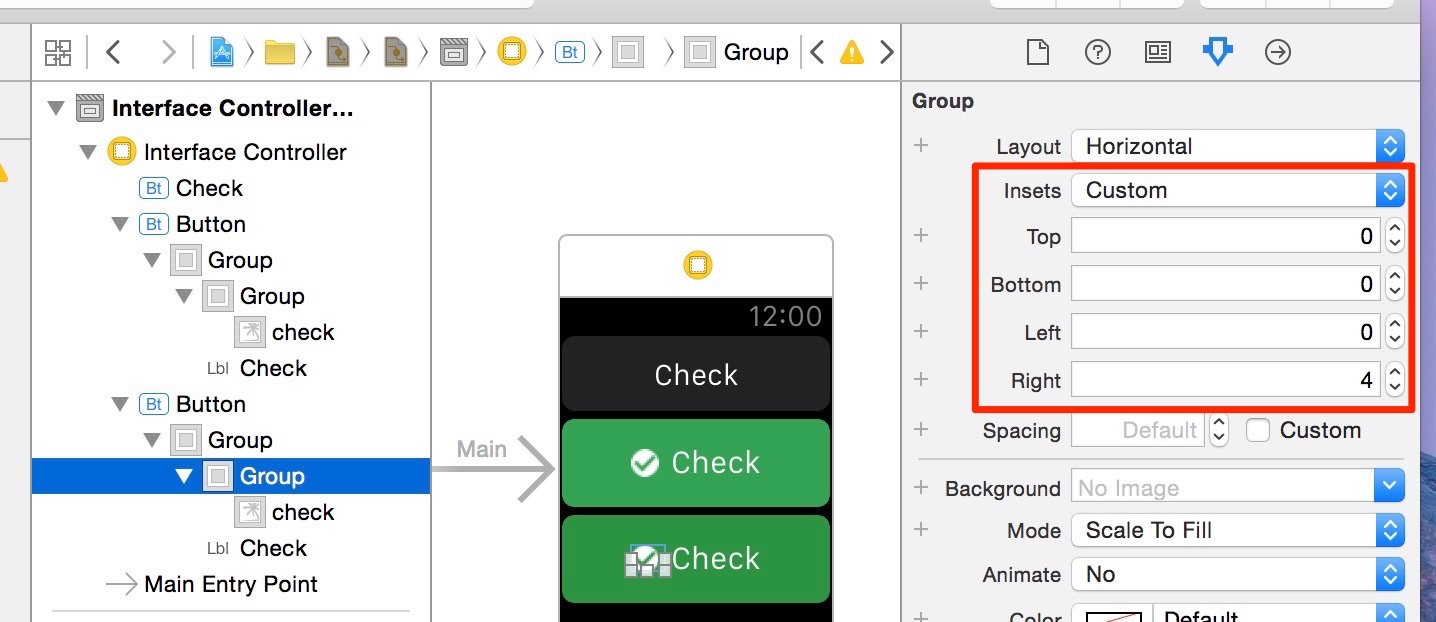
Insetsで隙間を空ける

あとはイメージ(WKInterfaceImage)とラベル(WKInterfaceLabel)を横に並べます。
イメージの外側にグループを1個置いて、InsetsをCustomにしてRightを設定することで、ラベルとの隙間を空けることができます。
手順が分かる動画はコチラ
今回の全手順が分かる動画を作ってみました。詳しい操作についてはこちらを参照して下さい。
@akio0911はこう思った。
WatchKitは、iOSアプリで使ってきたUIKitとはかなり勝手が異なりますね。また何か分かったらTIPSとしてブログに書きたいと思います!


関連記事
この記事が気に入ったら「いいね!」しよう
Twitterで更新情報をゲット!









