【アプリ開発】選んだ色をUIColorの生成コードに変換できる「Developer Color Picker」
公開日:
:
iOSアプリ開発
記事内に広告を含む場合があります。記事内で紹介する商品を購入することで、当サイトに売り上げの一部が還元されることがあります。

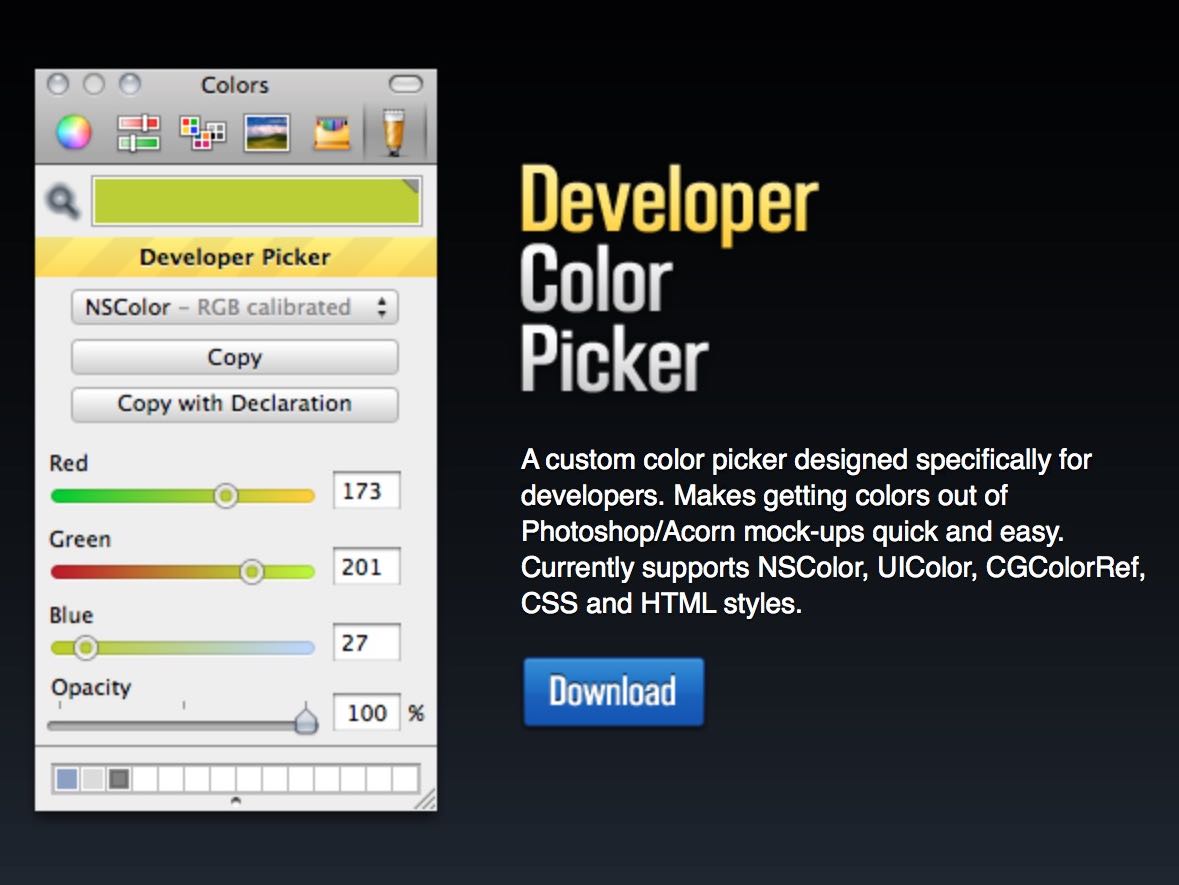
選んだ色をUIColorの生成コードに変換できる「Developer Color Picker」を紹介します!
Mac標準のカラーピッカーを拡張!

Developer Color Pickerは、Mac標準のカラーピッカーを拡張してくれます。
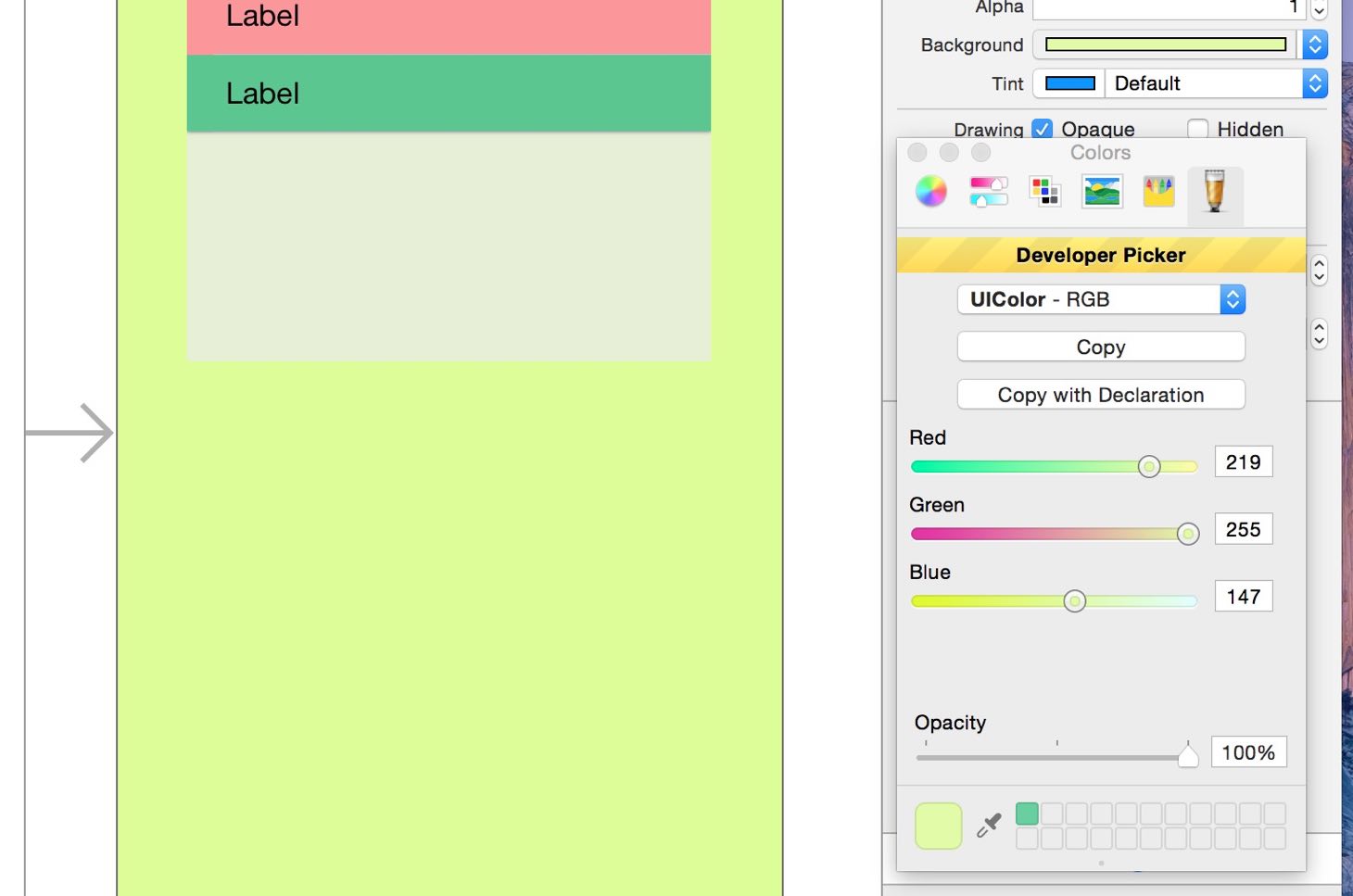
「Copy」「Copy with Declaration」をクリックすると、カラーピッカーで今選んでいる色の生成コードをコピーすることができます。
以下がそのコードです。
[UIColor colorWithRed:0.854 green:0.738 blue:0.953 alpha:1.000] UIColor *aColor = [UIColor colorWithRed:0.854 green:0.738 blue:0.953 alpha:1.000];
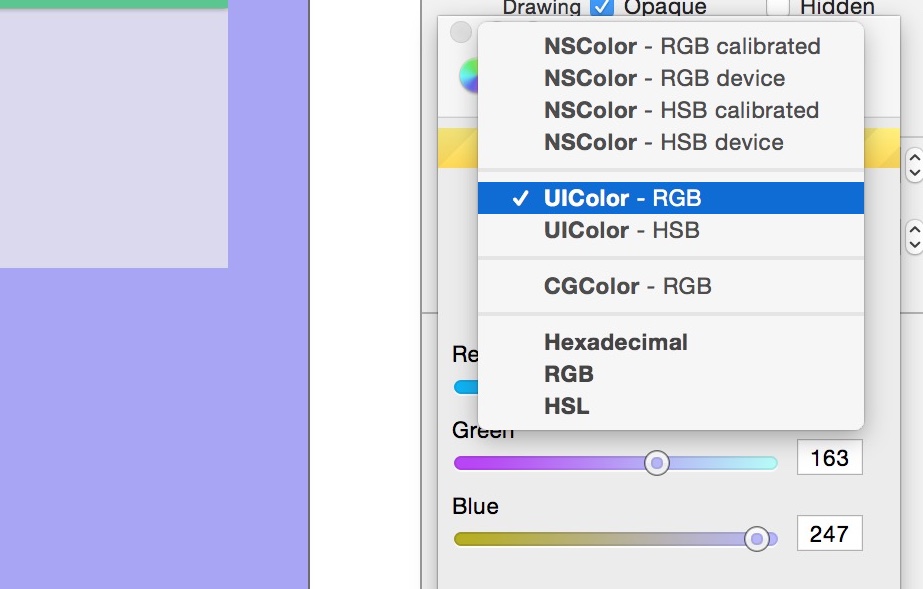
コピーする形式は選択可能

コピーする生成コードの形式は変更することができます。UIColor – HSB形式や、CGColor – RGB形式のものなどがありますね。
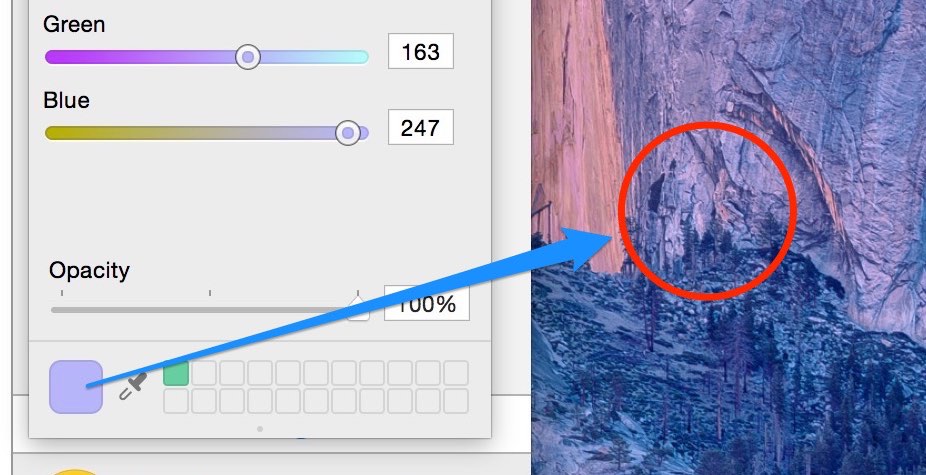
スポイトで色を拾ってコードを生成することも!

スポイトを使えば、好きな色を拾ってきて、その生成コードをワンクリックで作ることができます。
ダウンロードはこちらから
@akio0911はこう思った。
これを知ってから、0〜255の数値で表現された色を255.0で割ってUIColorオブジェクトを生成しなくてもよくなりました。めっちゃ楽になりますよー!


関連記事
この記事が気に入ったら「いいね!」しよう
Twitterで更新情報をゲット!










