【Auto Layout】readableContentGuideを使わずに最大幅を定義する
公開日:
:
最終更新日:2020/07/09
iOSアプリ開発 AutoLayout
記事内に広告を含む場合があります。記事内で紹介する商品を購入することで、当サイトに売り上げの一部が還元されることがあります。

iOS 9からUIViewにreadableContentGuideが追加されましたが、readableContentGuideを使わずに通常の制約だけでビューの最大幅を設定する方法について解説したいと思います。
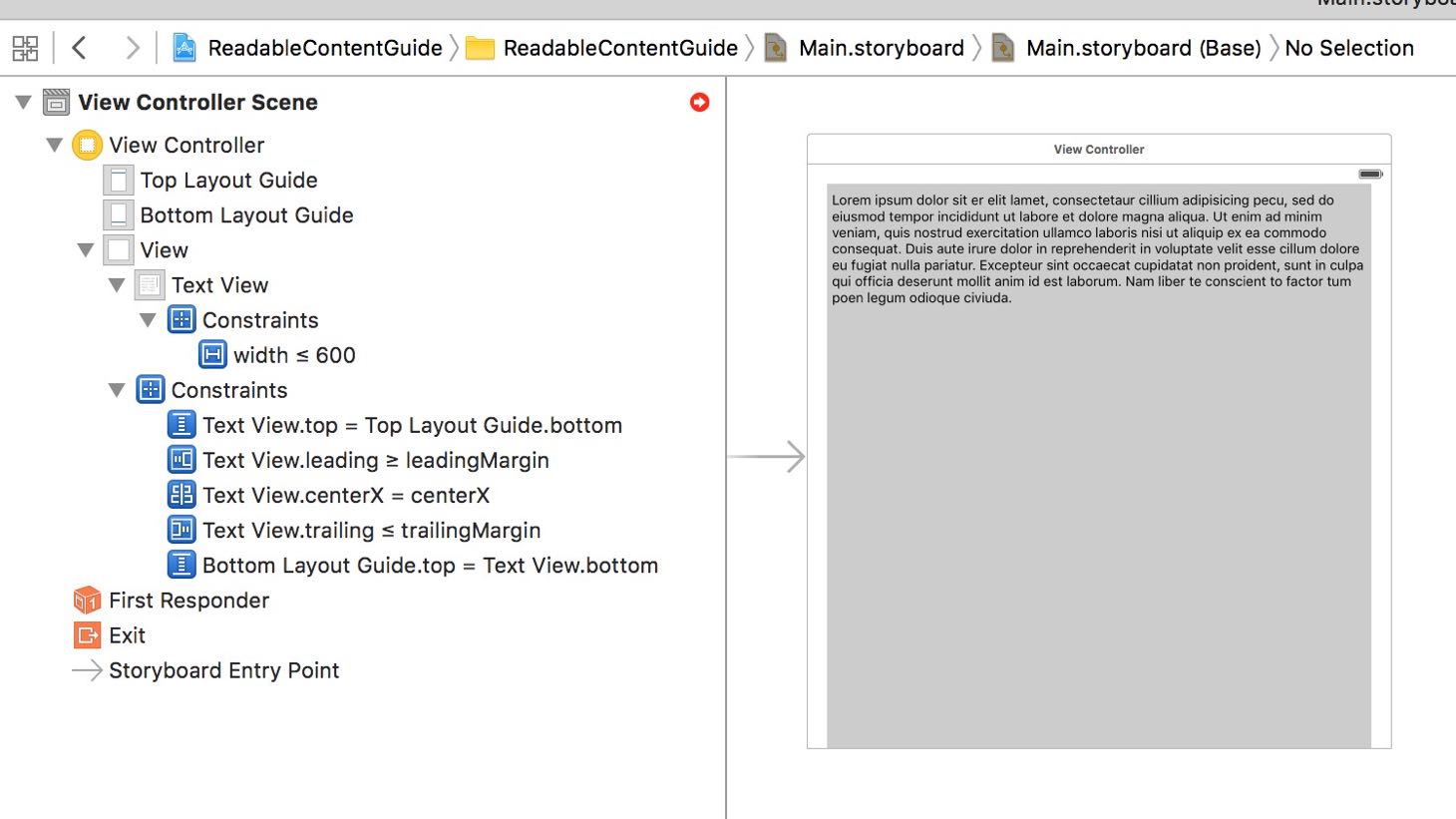
必須の制約を追加する
今回はビューコントローラーの中にUITextViewを1つ設置し、この幅を可能な限り600に近づける(ただし画面からはみ出させない)というレイアウトを作ってみましょう。
まず、必須(優先度1,000)の制約を設定していきます。

- Text View.width ≦ 600
- テキストビューの幅は600以内
- Text View.top = Top Layout Guide.bottom
- テキストビューのtopは、Top Layout Guideにピッタリ合わせる
- Text View.bottom = Bottom Layout Guide.top
- テキストビューのbottomは、Bottom Layout Guideにピッタリ合わせる
- Text View.leading ≧ View.leadingMargin
- テキストビューのleading(左側)は、ViewのleadingMarginからはみ出ないようにする
- Text View.trailing ≦ View.trailingMargin
- テキストビューのtrailing(右側)は、ViewのtrailingMarginからはみ出ないようにする
- TextView.centerX = View.centerX
- テキストビューのcenterXは、ViewのcenterXに合わせる
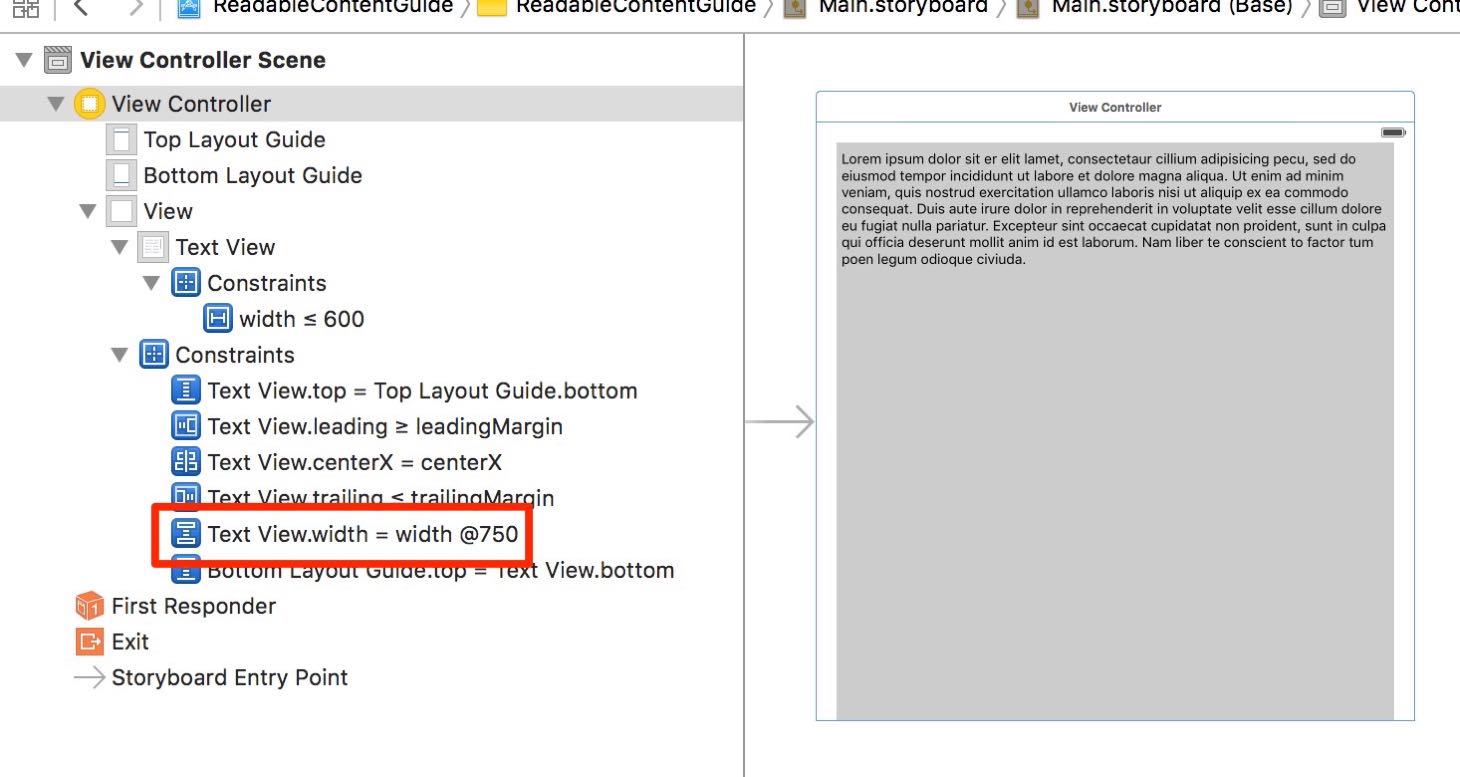
随意の制約を追加する
次に、随意(優先度が999以下)の制約を追加していきます。

- Text View.width = View.width 優先度750
- Text Viewの幅は、可能な限りViewの幅に近づける
ちなみに随意の制約には、ある方向にビューを引き寄せる効果があり、今回はそれを利用しています。
随意の(必ずしも満たさなくてよい)制約を定義することも可能です。制約にはすべて、1〜1000の優先度があります。優先度1000の制約は必須です。そうでない制約は随意です。
解の計算に当たり、Auto Layoutは優先度の高い方から順に、制約をすべて満たす解を求めようとします。随意の制約を満たせなかった場合、その制約を飛ばして次の制約に進みます。
随意の制約を満たせない場合でも、レイアウトには影響が及ぶことがあります。ある制約を無視した結果、レイアウトが不定になった場合、システムはこの制約に最も「近い」解を選ぶからです。このように随意の制約には、満たされなかった場合でも、ある方向にビューを「引き寄せる」効果があります。
引用元 : Auto Layoutガイド: 制約の構造
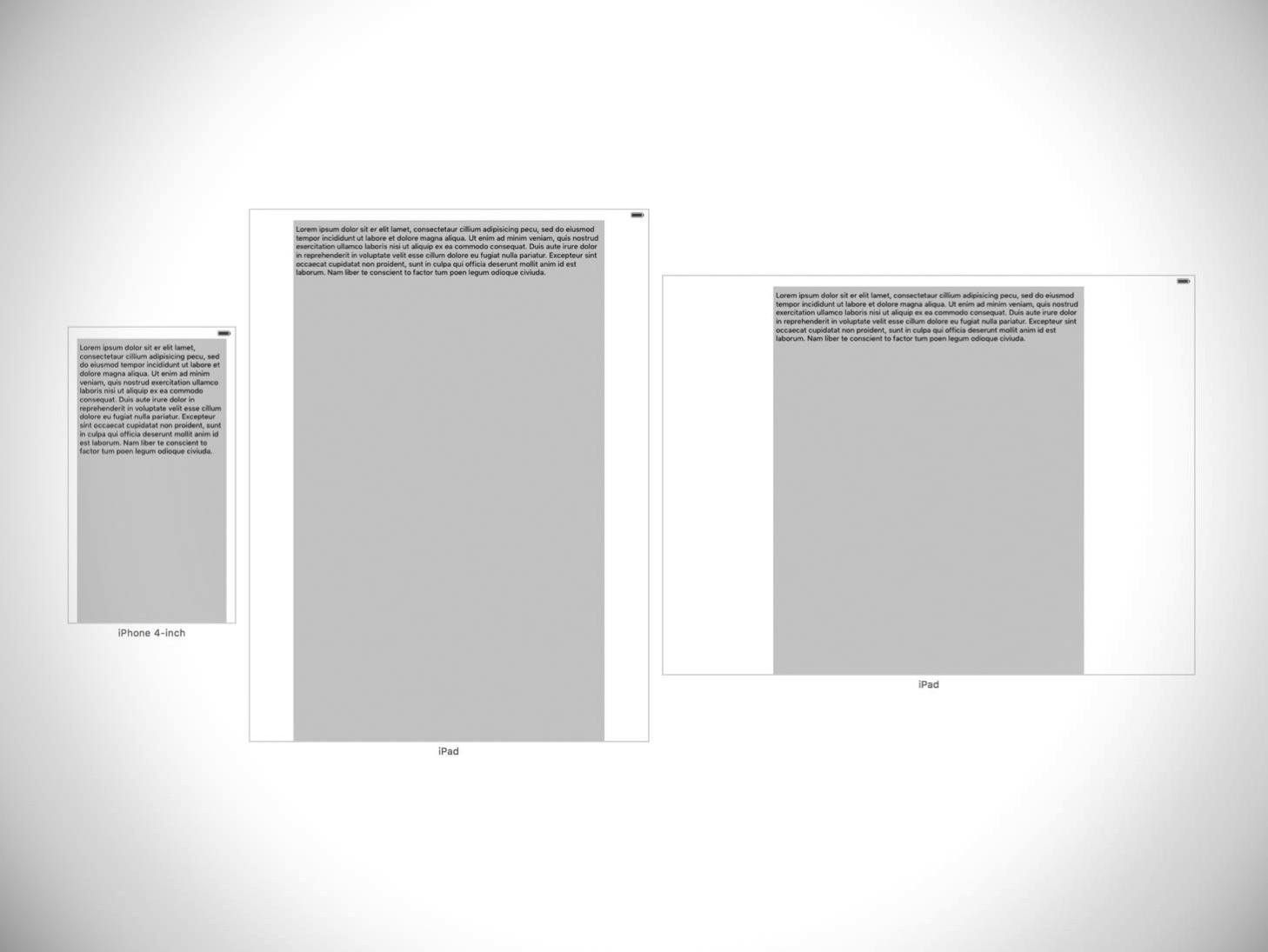
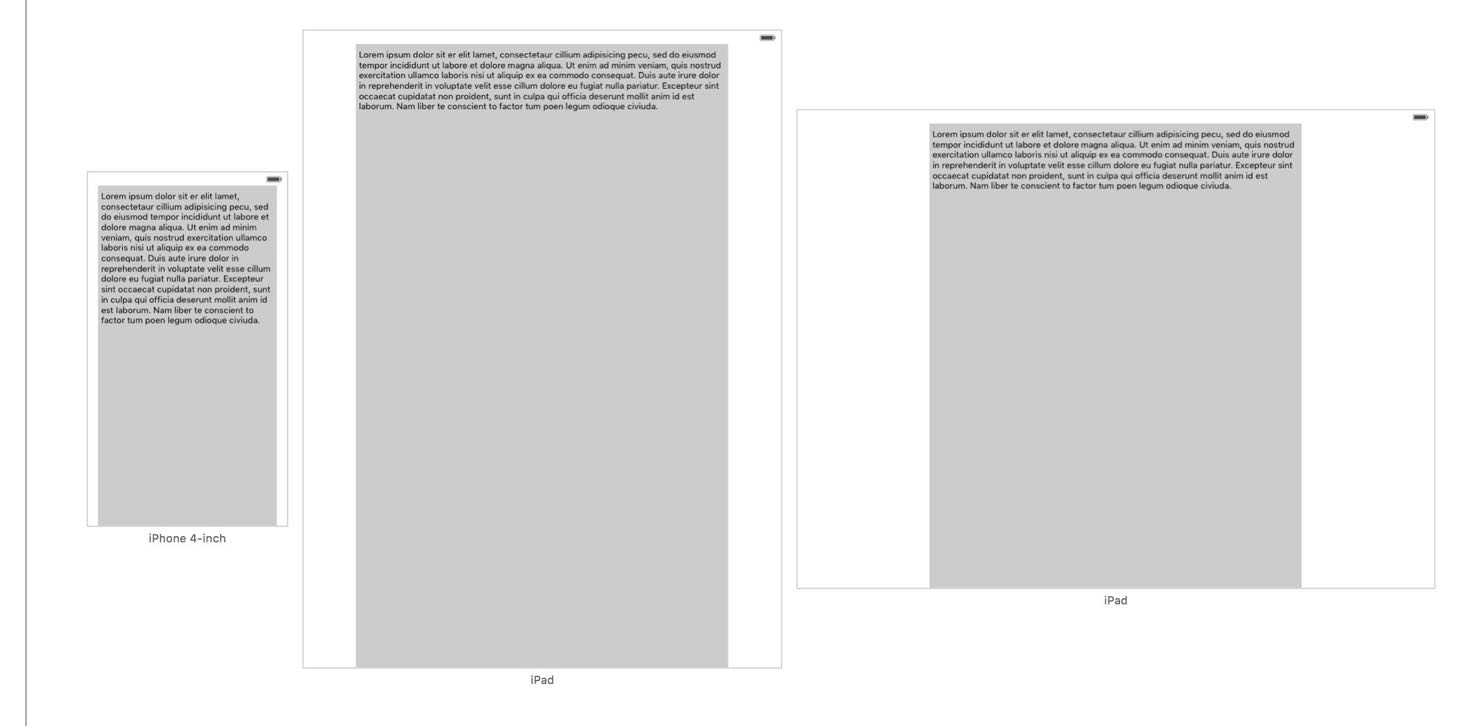
プレビュー結果
プレビュー結果は以下のようになります。

左から順に
- iPhone 4-inch Portrait
- iPad Portrait
- iPad Landscape
となっています。
サンプルはこちら
サンプルをGitHubに置いたので、気になる方はチェックしてみてください。 ⇒ akio0911/MaxWidthConstraints: readableContentGuideを使わずに通常の制約だけでビューの最大幅を設定するサンプル
@akio0911はこう思った。
「可能な限り〜、というレイアウトを実現するには、優先度が1,000ではない制約を使う」ということを覚えておくと、様々な場面で役に立つと思います!
↓ 実例とともにAuto Layoutを学べる一冊です!


関連記事
この記事が気に入ったら「いいね!」しよう
Twitterで更新情報をゲット!










