Swiftで計算型プロパティをネストさせてみる
記事内に広告を含む場合があります。記事内で紹介する商品を購入することで、当サイトに売り上げの一部が還元されることがあります。

Swiftの計算型プロパティ(Computed property、コンピューテッドプロパティ)をネストできることを初めて知ったので、サンプルも交えて紹介したいと思います。
単一の計算型プロパティを使って実装する
まず、単一の計算型プロパティを使ってサンプルを書いてみました。
struct Data1 {
var count: Int
var unit: String
var attributedText: NSAttributedString {
let result = NSMutableAttributedString()
let countAttributes = [
NSFontAttributeName : UIFont.systemFontOfSize(24),
NSForegroundColorAttributeName : UIColor.redColor()
]
let countText = NSAttributedString(string: String(count),
attributes: countAttributes)
result.appendAttributedString(countText)
let unitAttributes = [
NSFontAttributeName : UIFont.systemFontOfSize(14),
NSForegroundColorAttributeName : UIColor.blackColor()
]
let unitText = NSAttributedString(string: unit,
attributes: unitAttributes)
result.appendAttributedString(unitText)
return result
}
}
Data1(count: 27, unit: "inch").attributedText
赤い文字と黒い文字を組み合わせたNSAttributedStringを生成する計算型プロパティですが、コードが長く処理の流れが見通しづらくなってしまっています。
複数の計算型プロパティを使って実装する
次に、複数の計算型プロパティを使って実装してみましょう。
struct Data2 {
var count: Int
var unit: String
private var countText: NSAttributedString {
let countAttributes = [
NSFontAttributeName : UIFont.systemFontOfSize(24),
NSForegroundColorAttributeName : UIColor.redColor()
]
return NSAttributedString(string: String(count),
attributes: countAttributes)
}
private var unitText: NSAttributedString {
let unitAttributes = [
NSFontAttributeName : UIFont.systemFontOfSize(14),
NSForegroundColorAttributeName : UIColor.blackColor()
]
return NSAttributedString(string: unit,
attributes: unitAttributes)
}
var attributedText: NSAttributedString {
let result = NSMutableAttributedString()
result.appendAttributedString(countText)
result.appendAttributedString(unitText)
return result
}
}
Data2(count: 27, unit: "inch").attributedText
countTextとunitTextはprivateにしているので外部からは見えませんが、struct内の名前空間を汚してしまう点が微妙だと思います。
計算型プロパティをネストさせる
最後に計算型プロパティをネストさせて実装してみましょう。
func +(text1: NSAttributedString, text2: NSAttributedString) -> NSAttributedString{
let result = NSMutableAttributedString()
result.appendAttributedString(text1)
result.appendAttributedString(text2)
return result
}
struct Data3 {
var count: Int
var unit: String
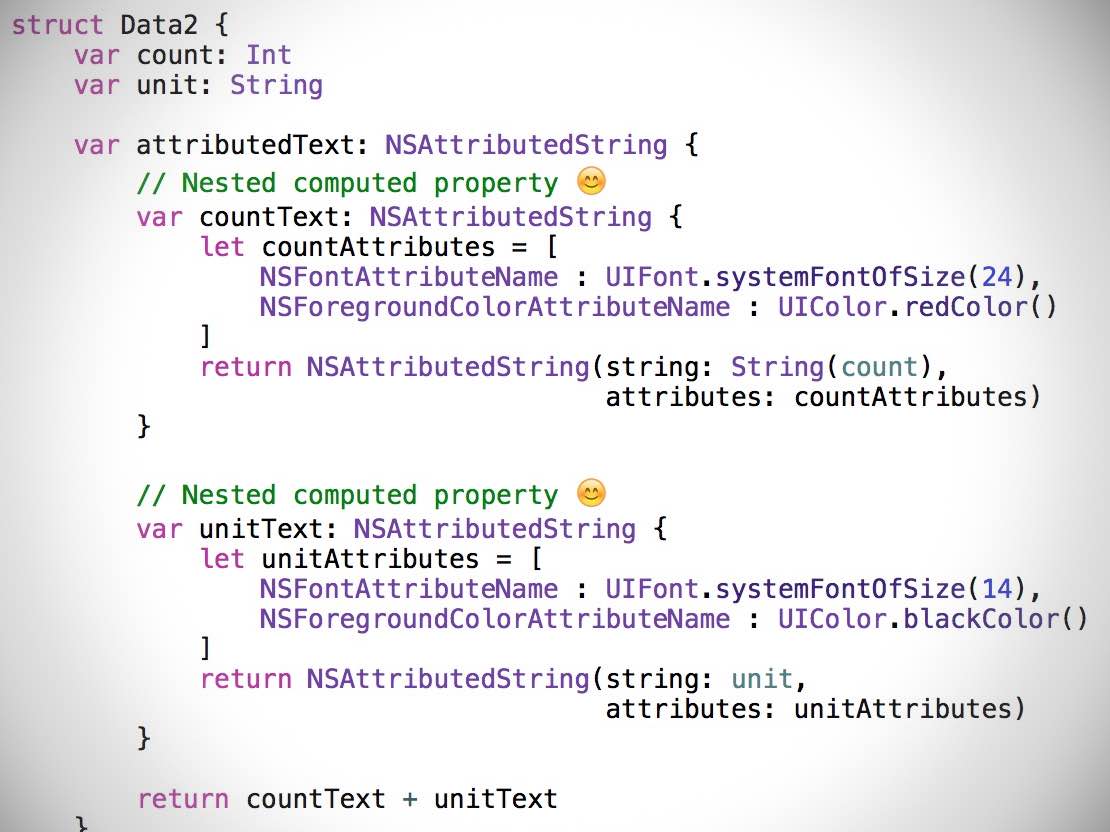
var attributedText: NSAttributedString {
// Nested computed property 😊
var countText: NSAttributedString {
let countAttributes = [
NSFontAttributeName : UIFont.systemFontOfSize(24),
NSForegroundColorAttributeName : UIColor.redColor()
]
return NSAttributedString(string: String(count),
attributes: countAttributes)
}
// Nested computed property 😊
var unitText: NSAttributedString {
let unitAttributes = [
NSFontAttributeName : UIFont.systemFontOfSize(14),
NSForegroundColorAttributeName : UIColor.blackColor()
]
return NSAttributedString(string: unit,
attributes: unitAttributes)
}
return countText + unitText
}
}
Data3(count: 27, unit: "inch").attributedText
計算型プロパティをネストさせたので、countTextやunitTextがstruct内の名前空間を汚さず、更にattributedText内でのみ使用するという意図も表現できています。
ついでにNSAttributedString同士を連結する+演算子を導入したことで、読みやすいスッキリとしたコードにすることができました。
サンプルはこちら
今回のサンプルコードはGitHubに置いてありますので、ぜひチェックしてみてください。 ⇒ SwiftTips/Contents.swift at master · akio0911/SwiftTips
@akio0911はこう思った。
今回紹介した「計算型プロパティのネスト」は応用範囲が広そうな書き方ですね。
これから書くコードで積極的に活用していきたいなと思ってます。
↓ Swiftの計算型プロパティなどに関する文法は、以下の本が詳しいです。


関連記事
この記事が気に入ったら「いいね!」しよう
Twitterで更新情報をゲット!










