StoryboardでChild View Controllerにデータを渡す方法(Xcode 8 & Swift 3)
記事内に広告を含む場合があります。記事内で紹介する商品を購入することで、当サイトに売り上げの一部が還元されることがあります。

Storyboardで、Child View Controllerにデータを渡す方法を紹介します!
なお、サンプルアプリはXcode 8とSwift 3を使って作っています。
通常のセグエと同じように、prepare(for:sender:)を使えばデータを渡すことができます。
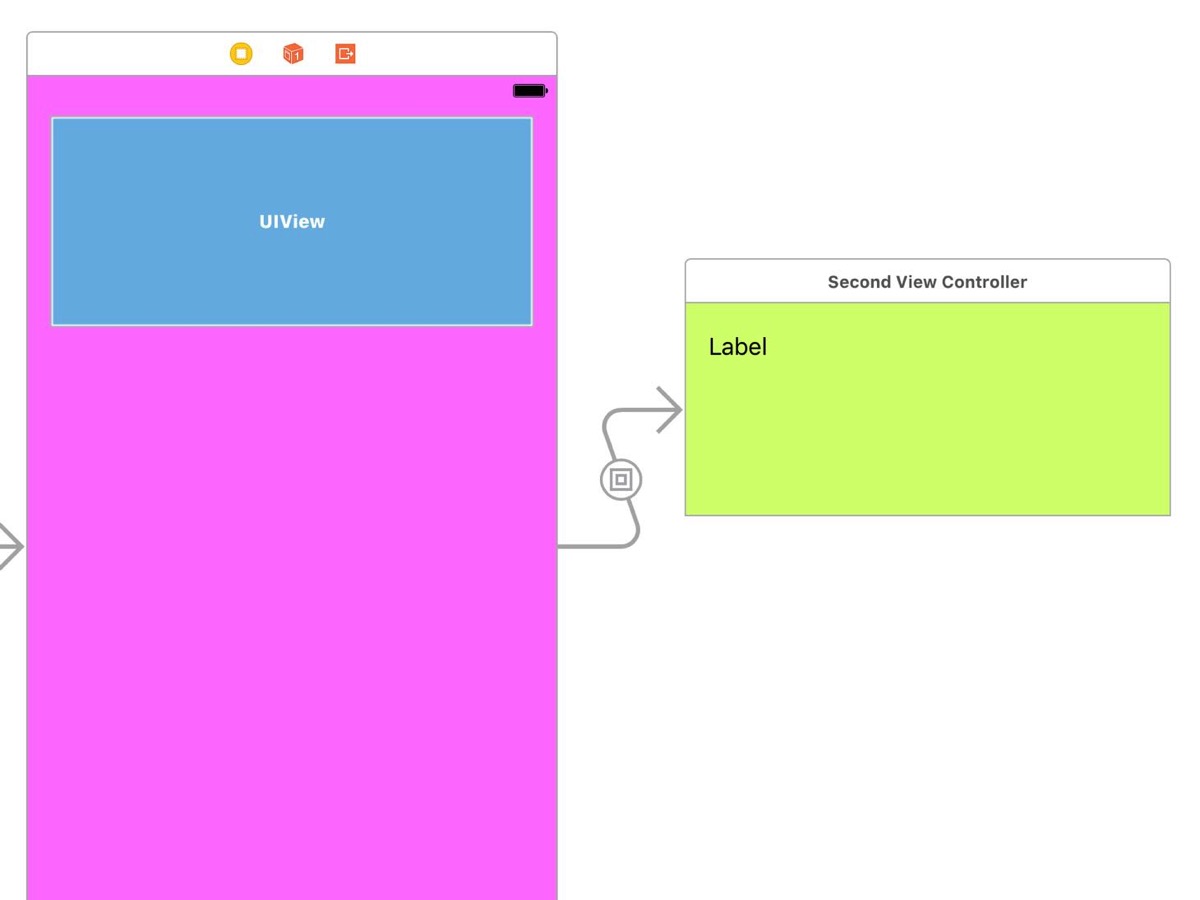
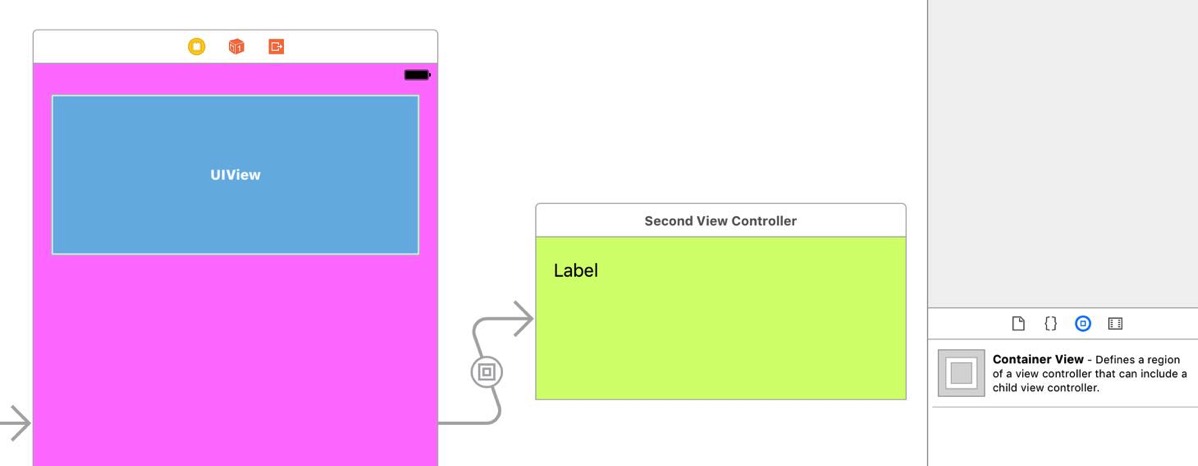
例えば、以下のようなビューコントローラー構成があったとします。

- StoryboardのContainer Viewを使って、ビューコントローラーにビューコントローラーを埋め込む
- ピンクのビューコントローラー(Parent View Controller)に、ViewController.swiftを割り当てる
- 緑のビューコントローラー(Child View Controller)に、SecondViewController.swiftを割り当てる
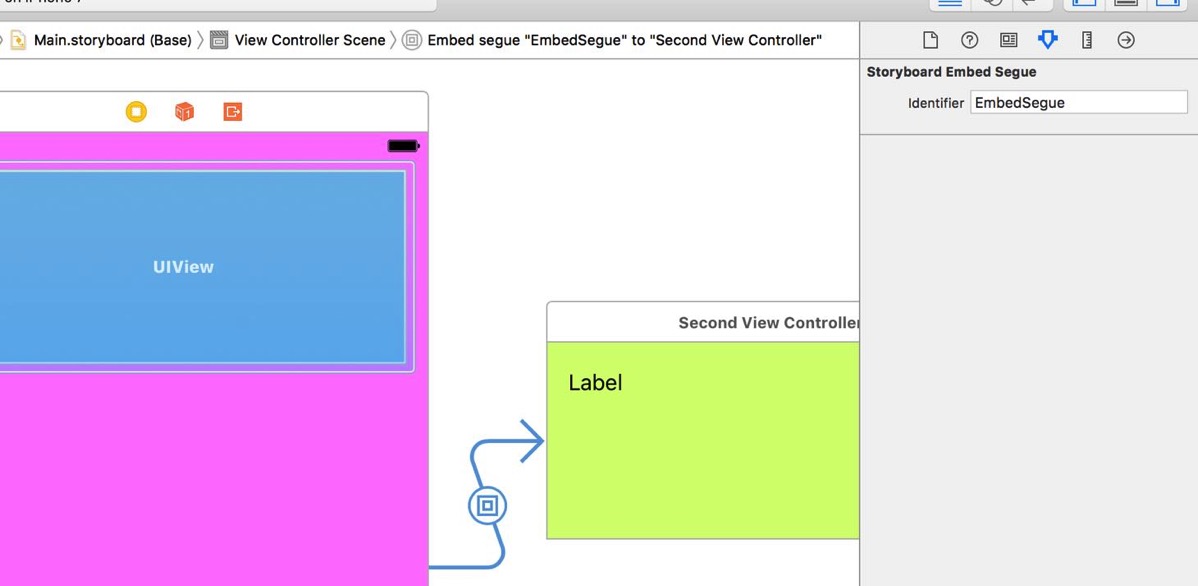
まず、Embed Segueのidentifierに”EmbedSegue”と設定しておきます。

SecondViewController(Child View Controller側)では、外部から受け取ったデータ(textForLabel)をviewDidLoadでラベルに表示するようにしておきます。
class SecondViewController: UIViewController {
public var textForLabel: String = ""
@IBOutlet weak var label: UILabel!
override func viewDidLoad() {
super.viewDidLoad()
label.text = textForLabel
}
}
この時、ViewController(Parent View Controller)側のprepare(for:sender:)に以下のようなコードを書けば、Child View Controller側にデータを渡すことができます。
class ViewController: UIViewController {
override func prepare(for segue: UIStoryboardSegue, sender: Any?) {
switch (segue.identifier, segue.destination) {
case ("EmbedSegue"?, let destination as SecondViewController):
destination.textForLabel = "Hello world."
default:
()
}
}
}
@akio0911はこう思った。
通常のセグエと同じやり方でデータを渡せるのは楽でいいですね!
prepareForSegueメソッドの名前がSwift 3だとprepare(for:sender:)に変わっている点は注意が必要ですね!


関連記事
この記事が気に入ったら「いいね!」しよう
Twitterで更新情報をゲット!










