Auto Layoutで非表示にした部分を詰める(トルツメ)する方法
公開日:
:
最終更新日:2020/07/09
iOSアプリ開発 AutoLayout
記事内に広告を含む場合があります。記事内で紹介する商品を購入することで、当サイトに売り上げの一部が還元されることがあります。

Auto Layoutを使って非表示にしたコントロールの部分を詰める(トルツメ)方法を説明します!
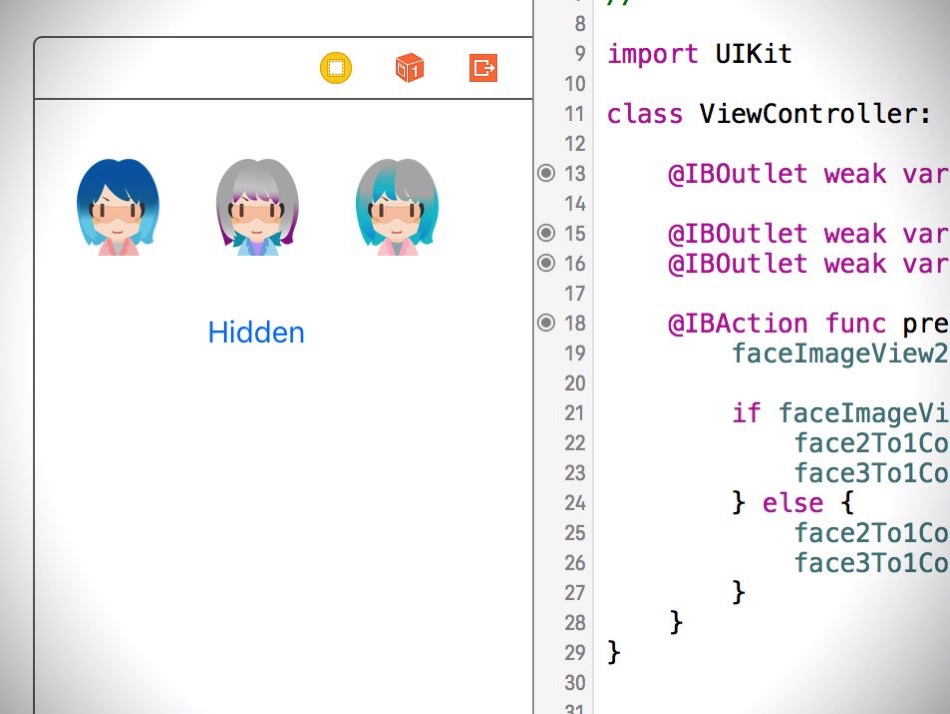
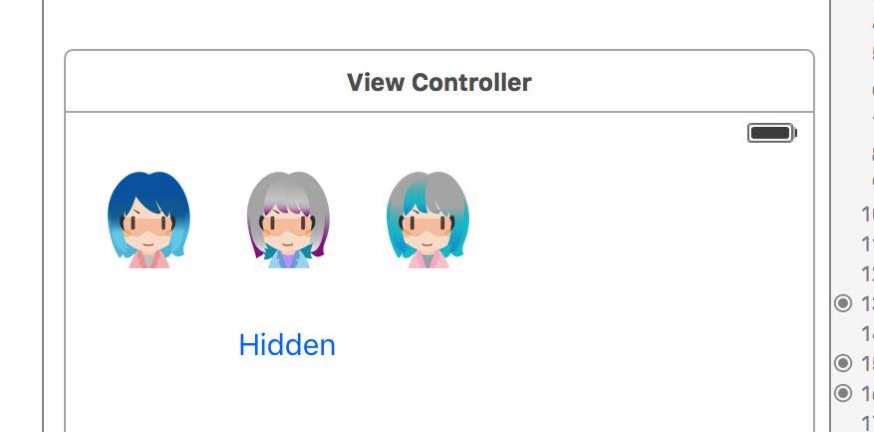
UIImageViewを3つ並べて、真ん中のUIImageViewの表示・非表示を切り替える例

画面には以下のように3つのUIImaveViewを配置しているとしましょう。そしてボタンをタップすると真ん中のUIImageViewの表示・非表示を切り替えることができ、非表示になった際は空いた部分が詰められる(一番右のUIImageViewの位置が左にずれる)とします。
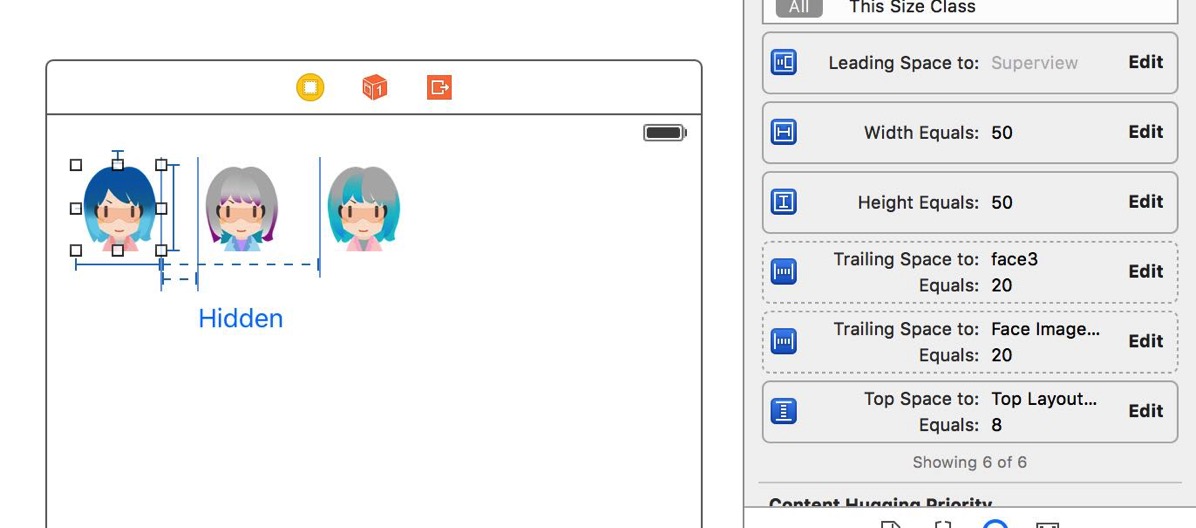
一番左のUIImageViewの制約を設定する

1つ目のUIImageViewには、以下のように制約を設定します。
- 左から0空ける(Priority:1000)
- 上から8空ける(Priority:1000)
- 幅は50(Priority:1000)
- 高さは50(Priority:1000)
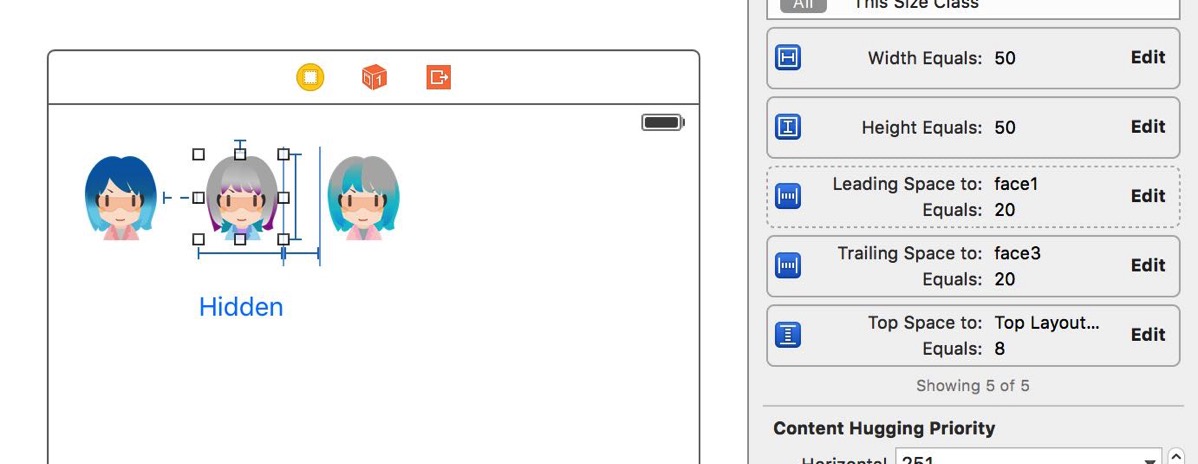
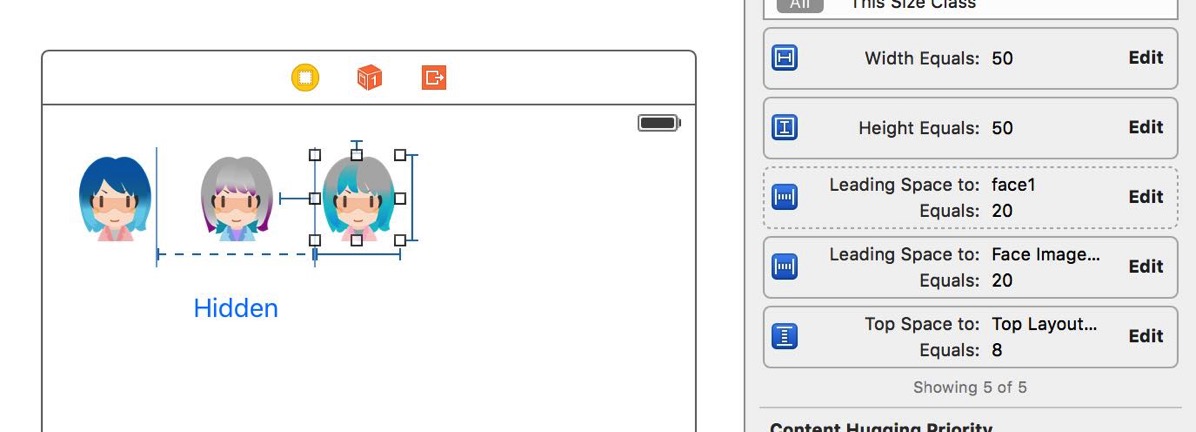
真ん中のUIImageViewの制約を設定する

2つ目のUIImageViewには、以下のように制約を設定します。
- 1つ目のUIImageViewから20空ける(Priority:999)
- 上から8空ける(Priority:1000)
- 幅は50(Priority:1000)
- 高さは50(Priority:1000)
1番の制約の優先度を999に設定しているのがポイントです。2つ目のUIImageViewを非表示にした際、この制約の優先度を1に変更したいのですが、優先度1000の制約(いわゆる必須制約)の優先度を変更することはできないので、ここではそれを避けるために優先度を999に設定しています。
一番右のUIImageViewの制約を設定する

3つ目のUIImageViewには、以下のように制約を設定します。
- 1つ目のUIImageViewから20空ける(Priority:1)
- 2つ目のUIImageViewから20空ける(Priority:1000)
- 上から8空ける(Priority:1000)
- 幅は50(Priority:1000)
- 高さは50(Priority:1000)
1つ目の制約の優先度を1に設定しているのがポイントです。この制約は他の制約と矛盾しており、優先度が一番低いので初期状態では破棄されます。
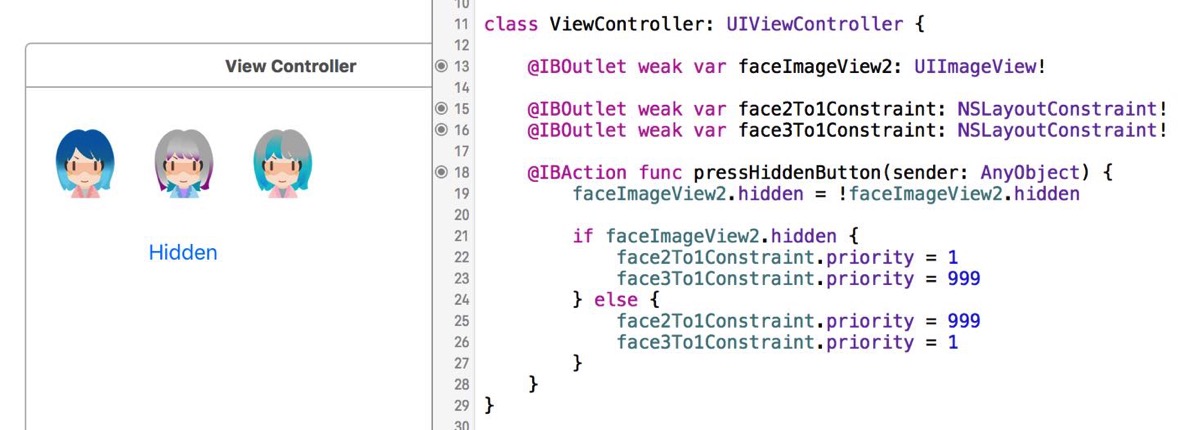
Hiddenボタンがタップされた時の処理を記述する

Hiddenボタンがタップされた時のアクションを作り、以下の様なコードを記述します。
faceImageView2.hidden = !faceImageView2.hidden
if faceImageView2.hidden {
face2To1Constraint.priority = 1
face3To1Constraint.priority = 999
} else {
face2To1Constraint.priority = 999
face3To1Constraint.priority = 1
}

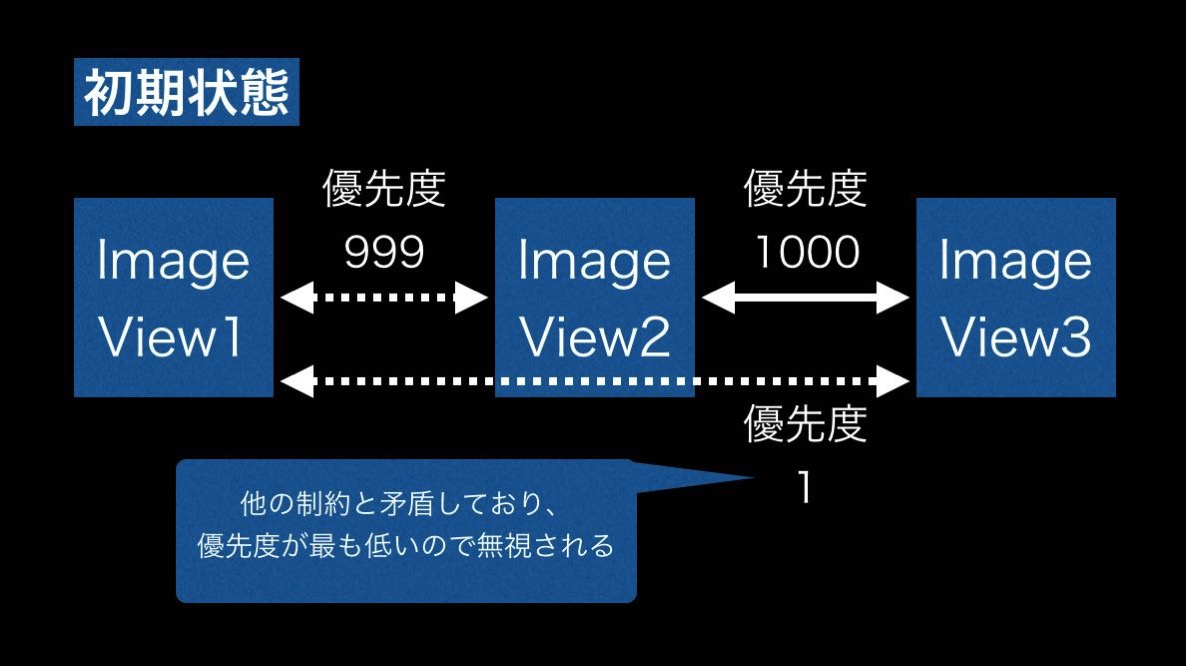
初期状態での制約を図で表現してみました。「ImageView1とImageView2の間を20空ける」という制約は他の制約と矛盾していますが、優先度1なので無視されます。

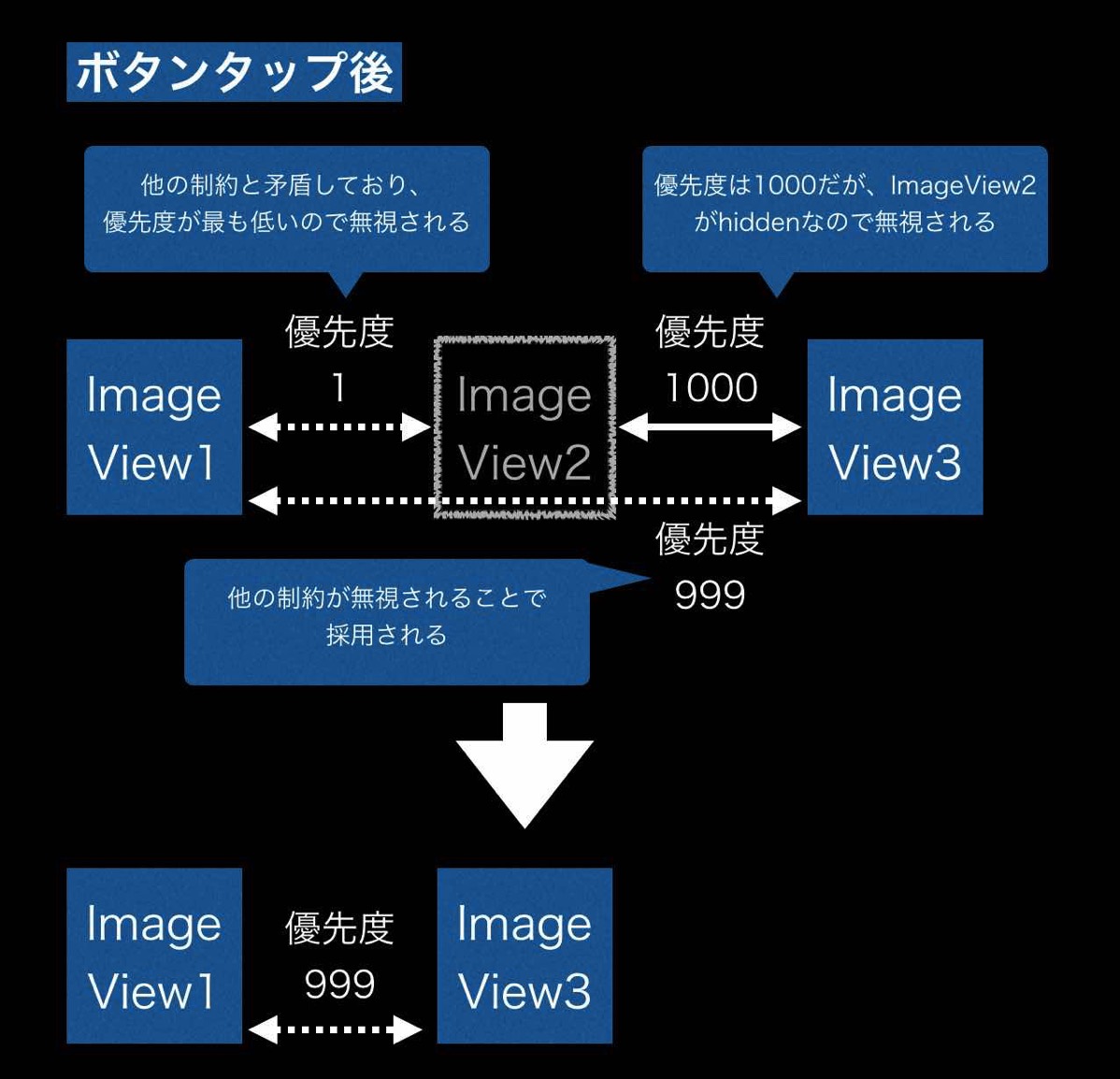
ボタンがタップされて2つ目のUIImageViewを非表示にした時の状態を図で表現してみました。優先度を変更したことで「ImageView1・2間の制約」が無視され、「ImageView1・3間の制約」が採用されることで、間が詰められます。
@akio0911はこう思った。
UIStackViewを使えばもっと簡単に実装できるんですが、UIStackViewはiOS 9以降でしか使用できないので、iOS 8以前もサポートしたい場合は今回紹介したような方法を採用するしかなさそうです。


関連記事
この記事が気に入ったら「いいね!」しよう
Twitterで更新情報をゲット!










