[Swift] 配列を使って冗長なswitchをシンプルにする
記事内に広告を含む場合があります。記事内で紹介する商品を購入することで、当サイトに売り上げの一部が還元されることがあります。

こんにちは、あきお(@akio0911)です。
アプリ道場サロンで冗長なswitchをシンプルに書く話題が出たのでブログでも紹介したいと思います。
冗長なswitch
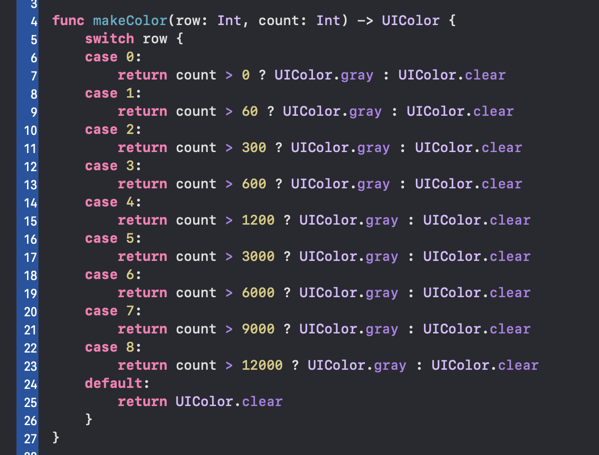
今回話題に出たのは以下のようなswitchです。意図通りに動作はしそうですが、同じようなコードが何度も出てくるので後で修正するのが大変そうですし、可能なら冗長な部分をまとめてスッキリ書きたいところです。
型がUIColorだと分かっていれば.clearだけでもOK
ちょっと横道にそれますが、型がUIColorだと分かっていればUIColor.clearと書かなくても.clearで済ますことができます。
よって、さきほど挙げたたコードは以下のように書き直すことができます。
配列を使ってシンプルに書く
さて、今回のコードを良く観察してみるとrowが0の時は判定に0を使う、rowが1の時は判定に60を使う、というような構造になっているのが分かります。これを配列でまとめれば以下のように書き換えることができます。
対象となるrowが増えた時は配列に追加するだけで対応できますし、色が変わったときも最後のreturn部分を書き換えるだけで済むようになりました。


関連記事
この記事が気に入ったら「いいね!」しよう
Twitterで更新情報をゲット!









