WordPressでObjective-Cのソースコードをキレイに整形して表示する方法
公開日:
:
iOSアプリ開発
記事内に広告を含む場合があります。記事内で紹介する商品を購入することで、当サイトに売り上げの一部が還元されることがあります。

WordPressの記事内で、Objective-Cのソースコードをキレイに整形して表示する方法を紹介します!
プラグイン「SyntaxHighlighter Evolved」をインストール

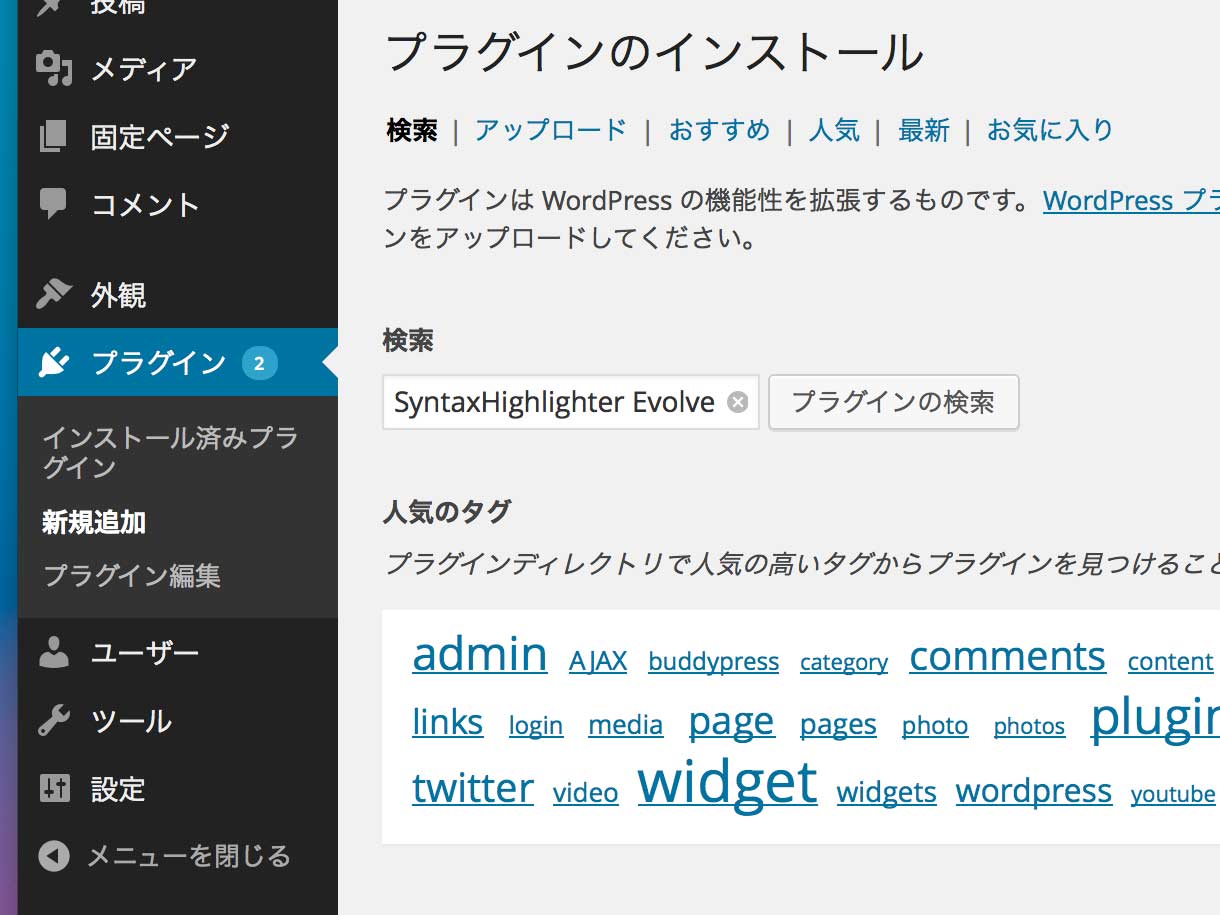
管理画面の「プラグイン」→「新規追加」にて、検索窓に「SyntaxHighlighter Evolved」と入力して「プラグインの検索」ボタンをクリックします。あとはプラグイン「SyntaxHighlighter Evolved」をインストールして有効化します。
Objective-Cのコードを[objc][/objc]で囲む

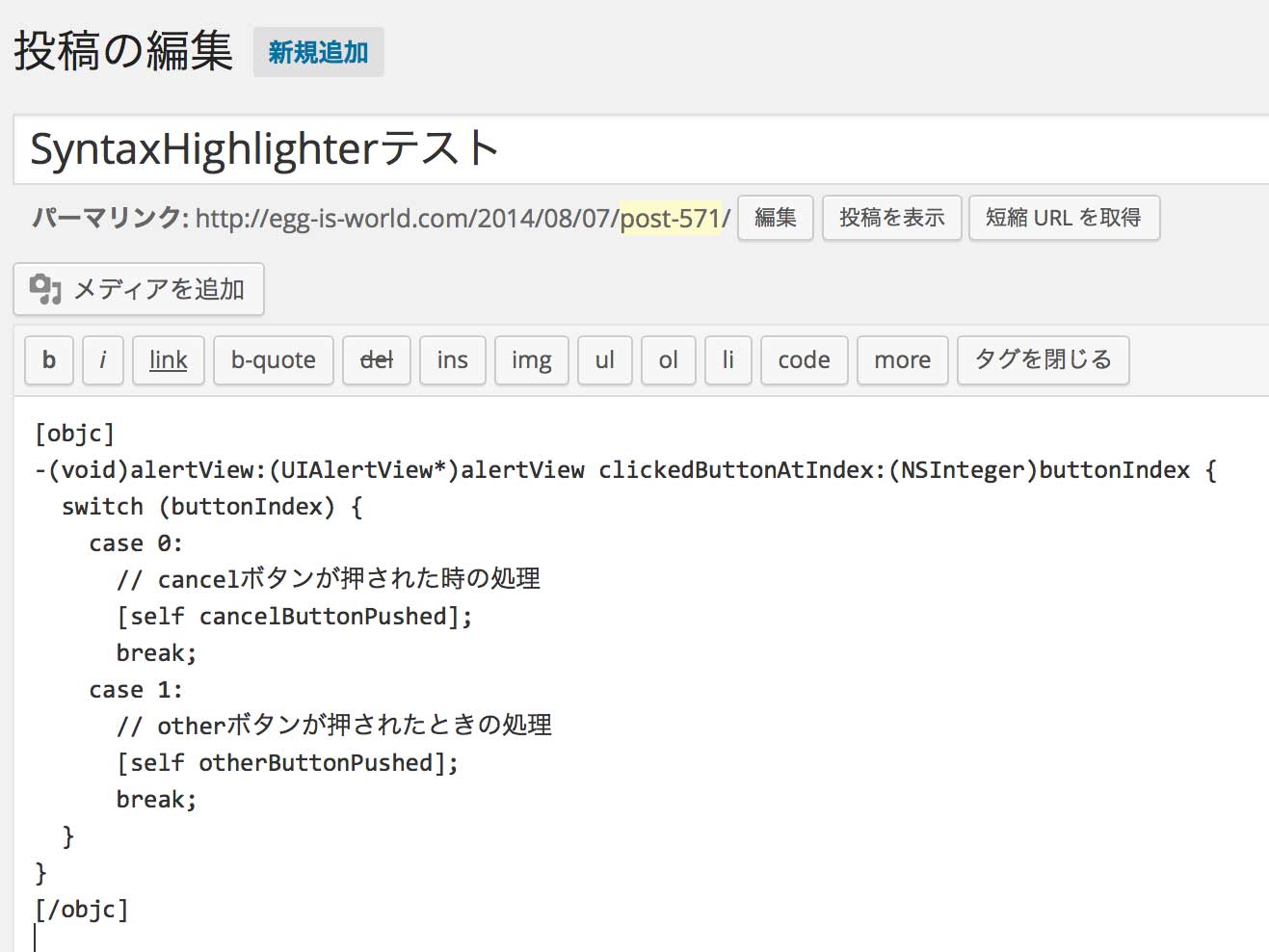
あとは記事内にてObjective-Cのコードを[objc]と[/objc]で囲みます。

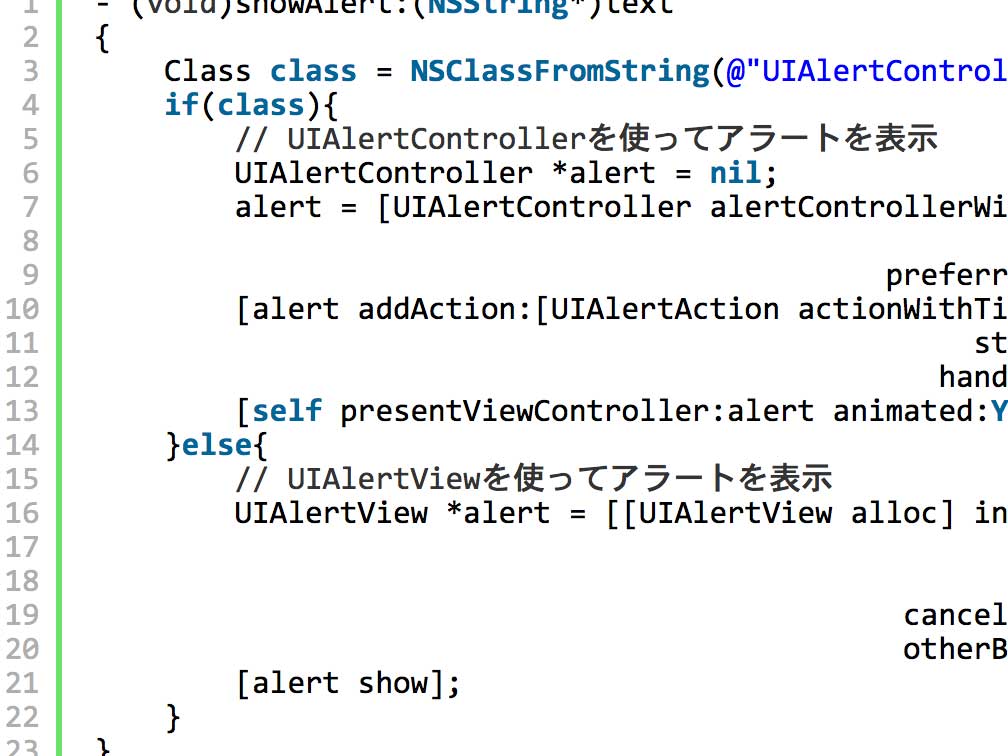
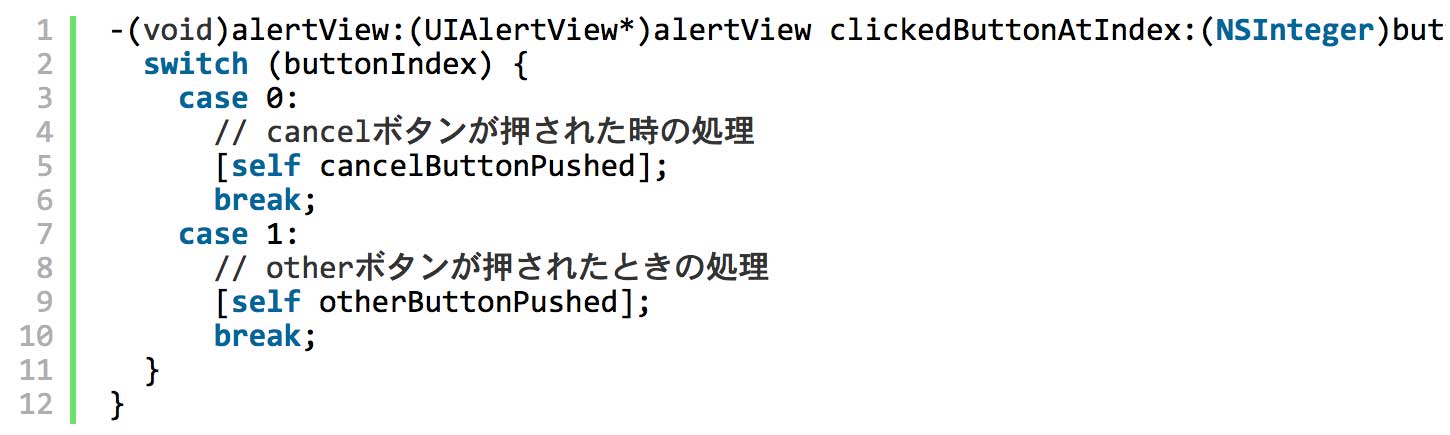
これだけで、Objective-Cのコードをカラーリングして整形表示できます。
@akio0911はこう思った。
アプリ開発に関する記事などをWordPressで公開している方は、ぜひお試しください。


関連記事
この記事が気に入ったら「いいね!」しよう
Twitterで更新情報をゲット!









