デザイン初心者な僕がデザイナーさんにそこそこ褒められるアプリアイコンを作った方法
公開日:
:
iOSアプリ開発
記事内に広告を含む場合があります。記事内で紹介する商品を購入することで、当サイトに売り上げの一部が還元されることがあります。
デザイン初心者の僕がアプリアイコンを作ったら、本職のデザイナーさんにそこそこ褒められるという嬉しい体験をしたので、そのアプリアイコンをどのような方法で作ったのかを紹介したいと思います。
僕のスペック
アプリ開発者。趣味で撮影した写真をレタッチしている関係もあり、Photoshopはそこそこ使える(ただし色調補正やフィルタ関係だけ)が、デザインをした経験はほぼ無し。Illustratorの使い方を覚えたのは去年の8月頃。以下はその時に書いた記事。
 イラレを使った事の無かった僕がこの本で勉強したら、簡単な素材なら自分で作れるようになった – 拡張現実ライフ
イラレを使った事の無かった僕がこの本で勉強したら、簡単な素材なら自分で作れるようになった – 拡張現実ライフ
学習に使ったのは以下の書籍。
今買うなら、CCに対応している以下の最新版が良いと思います。
アプリアイコンを作った手順
デザイナーさんに褒めてもらったのは写真を撮るだけで顔に自動でモザイクが入る「MosaicCam」というアプリのアイコンなので、これをベースに説明したいと思います。
カテゴリ: 写真/ビデオ 価格: ¥200
紙に落書きして、Illustratorでザックリと作る
まずは浮かんだアイコン案を紙(僕の場合はモレスキンという手帳)に落書きします。「これ良いかも」というアイデアが出来たら、Illustratorを使ってザックリと作ってみます。その結果できたのが以下のアイコン。

「カメラアプリであること」「人を撮影すると顔にモザイクが入ること」が分かるようなデザインにしてみたんですが、ハッキリ言って酷い出来です。デザイン初心者が作っているのだから当然といえば当然。
iPhoneのドックに置く

酷い出来のアイコンではありますが、とりあえずアプリに設定してiPhoneのドックに置いてみます。ドックに置いておくと嫌でも頻繁に目にすることとなります。すると「こんな酷いアイコンをドックに置きたくない」という気持ちが沸き起こり、「このアイコンをどうにかしてまともにしたい」と思い始めます。
例えば、アプリアイコンがiPhone上で表示される時はかなり小さく表示されるので、細かい要素はかなり見づらくなってしまいます。今回の場合だとモザイクをかけた箇所がそれに該当します。
そんな「駄目ポイント」を頭に入れつつ街中を歩いたりすると、いつもは目に入ってこなかった様々なデザイン(看板やポスターなど)などが目につくようになり、「あ、こういう色使いいいな」「こういうバランスいいな」というように様々な気付きが得られるようになります。
あとはその気付きをアプリアイコンに反映して、iPhoneのドックに置いて、また様々な気付きを得て、それを元にアイコンを修正する。この繰り返しです。
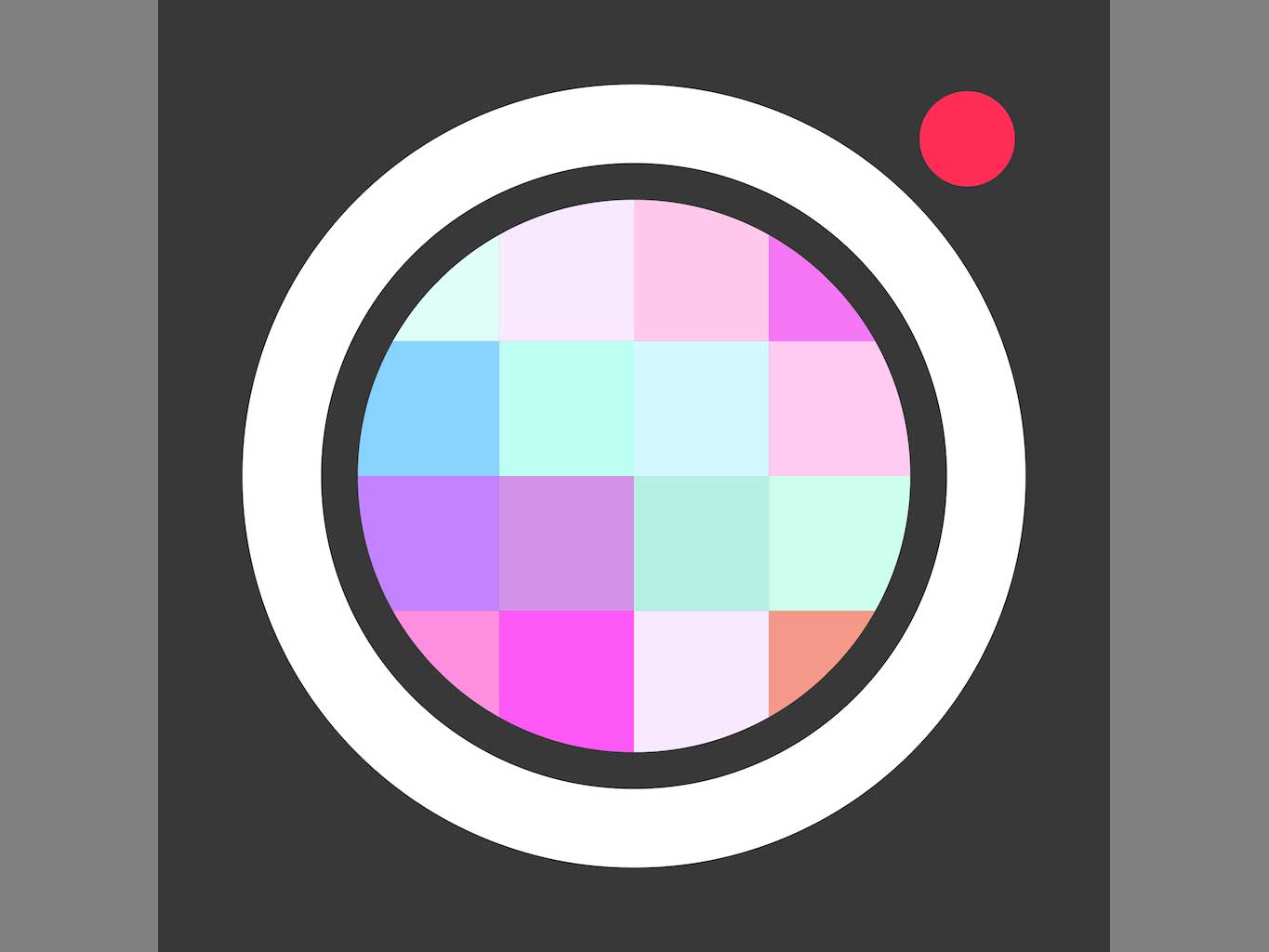
結果、こんなアイコンに!
結果、こんなアイコンになりました。

デザイン上級者の方からしたらツッコミポイントが山ほどあるかもしれませんが、数名のプロのデザイナーさんから初めてそこそこ褒めてもらえたアプリアイコンとなりました。
@akio0911はこう思った。
もちろん学ぶべきデザインの文法などはたくさんあるのでしょうが、「とりあえず作る」「作ったものをよく見る」「他のデザインから学ぶ」「つくり直す」というプロセスを繰り返すことで、デザイン初心者でもそこそこのモノが作れるのだなと思いました。
これからも精進していきたいと思います。


関連記事
この記事が気に入ったら「いいね!」しよう
Twitterで更新情報をゲット!













