Pt engineを導入してみたら、ブログがどのように読まれているのかが直感的に分かった!
公開日:
:
最終更新日:2014/10/18
ブログ運営
記事内に広告を含む場合があります。記事内で紹介する商品を購入することで、当サイトに売り上げの一部が還元されることがあります。

僕の周りのブロガーの間で話題になっているPt engine。
ソーシャルメディア上の影響力が分かるKloutのスコアが50を超えていたら無料で使えるキャンペーンがあったので早速登録して使ってみたんですが、自分のブログがどのように読まれているのかが直感的に分かる、かなりナイスなサービスでした!以下、その魅力について紹介したいと思います!
どこがクリックされているのかが分かる!
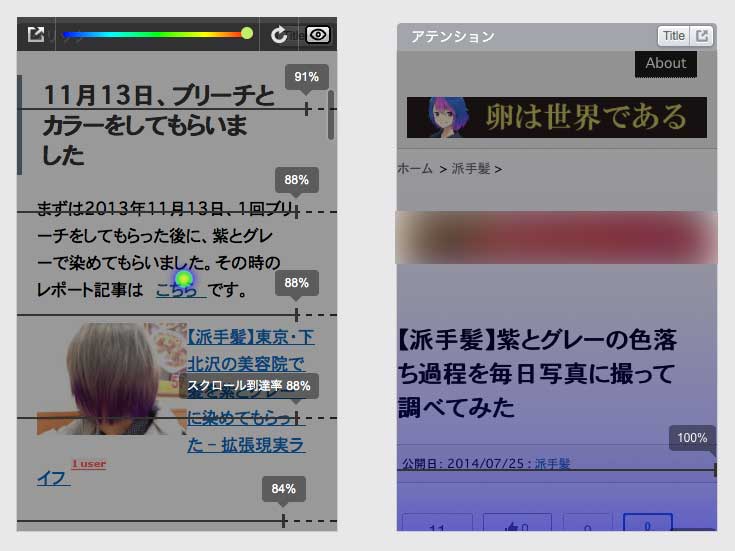
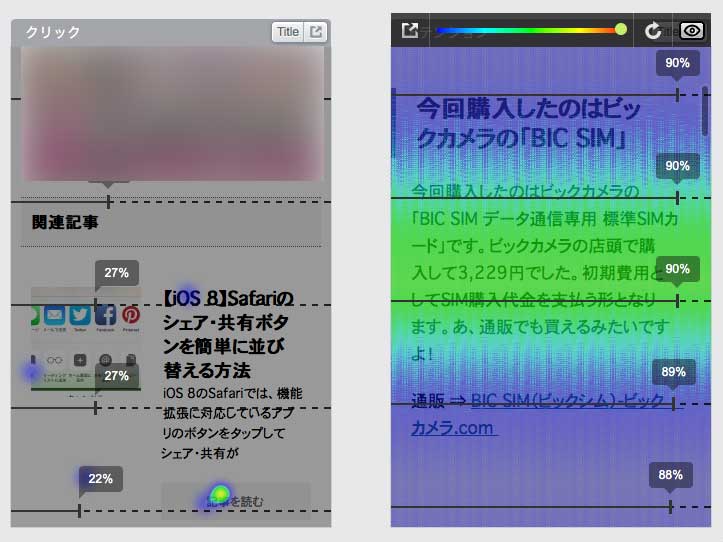
Pt engineには、特定のページでどこがクリックされているか?とか、どこが読まれているか?ということが分かる「PAGE SCENE」という機能があるんですが、これがなかなか強力。

例えば上の画面写真では、「こちら」というリンクがクリックされています。それに対して、すぐ下にある記事リンクとサムネイルはクリックされていません。記事内に埋め込んだテキストリンクはクリックされやすいということが分かります。

こちらの画面写真では、「派手髪」というカテゴリページへのリンクがクリックされています。記事の冒頭に埋め込んだカテゴリリンクは思っていたよりもクリックされるんですねえ。

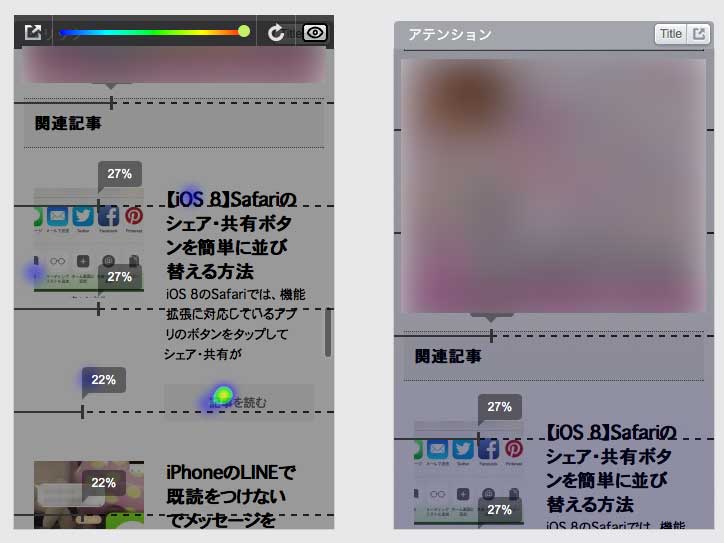
この画面写真では、「記事を読む」というリンクがかなりクリックされています。記事タイトルやサムネイルよりもクリック率が高いんですね。
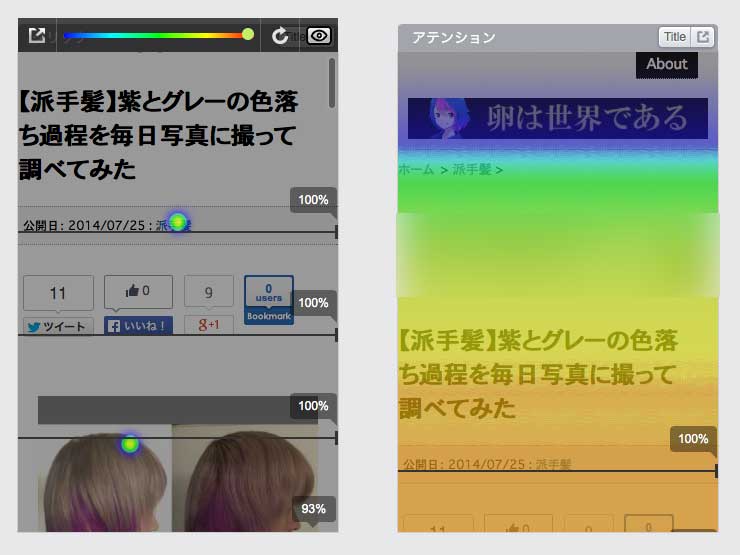
どこが読まれているのかが分かる!
更に、ページ内のどこが読者の注目を集めているのかも分かります。

こちらはビックカメラのSIMカードについての記事を解析しているところなんですが、購入金額や初期費用について記述した部分が注目されていることが分かります。やはり「どのくらいお金がかかるのか?」という情報については注目度が高いみたいです。
@akio0911はこう思った。
Google アナリティクスでも同様のことはできるんですが、Pt engineの方がより簡単な操作で、より直感的に解析できる感じです。
この解析結果を見れば、ブログのレイアウトや記事の内容などを効果的に改善していけるのではないかと思います。
「Googleアナリティクスは複雑すぎて使い方がよく分からない」「ブログがどのように読まれているのかを簡単操作でチェックしたい」という方にオススメなサービスです!


関連記事
この記事が気に入ったら「いいね!」しよう
Twitterで更新情報をゲット!










