【Swift】PlaygroundでUIImageに画像を読み込む方法
記事内に広告を含む場合があります。記事内で紹介する商品を購入することで、当サイトに売り上げの一部が還元されることがあります。

SwiftのPlayground内にて、UIImageに画像ファイルを読み込む方法を紹介します!
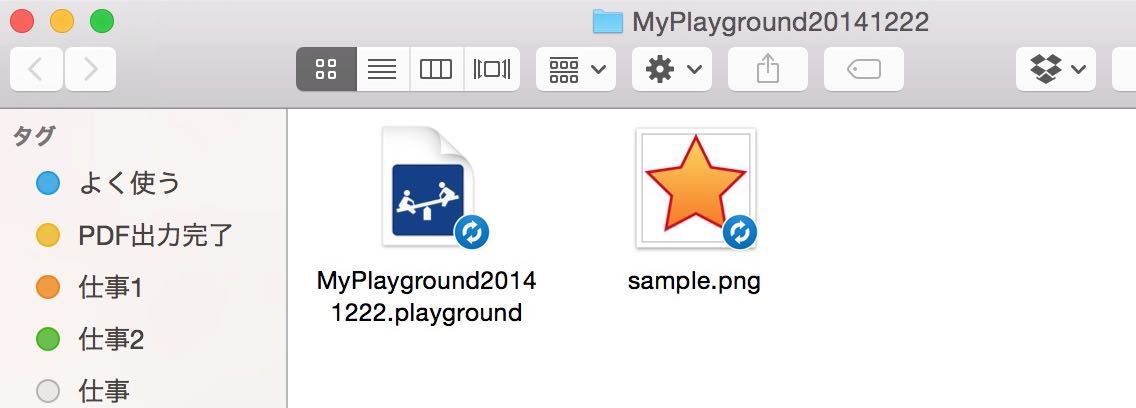
Playgroundと同じフォルダに画像ファイルを置いても読み込めない

例えば、このようにPlaygroundと同じ場所に読み込みたい画像ファイルを置いて、

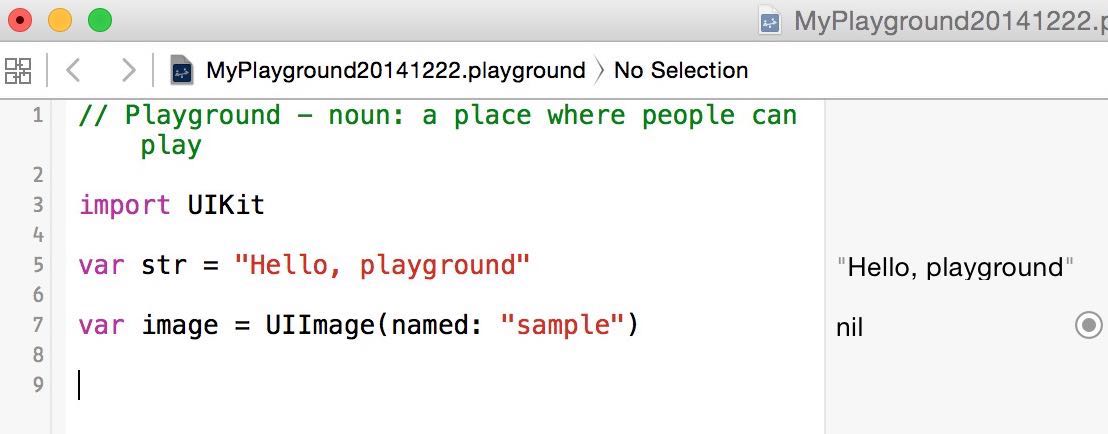
Playground内でこのように読み込もうとしても、nilになってしまいます。
画像ファイルは、Playground内のリソースフォルダに置く!

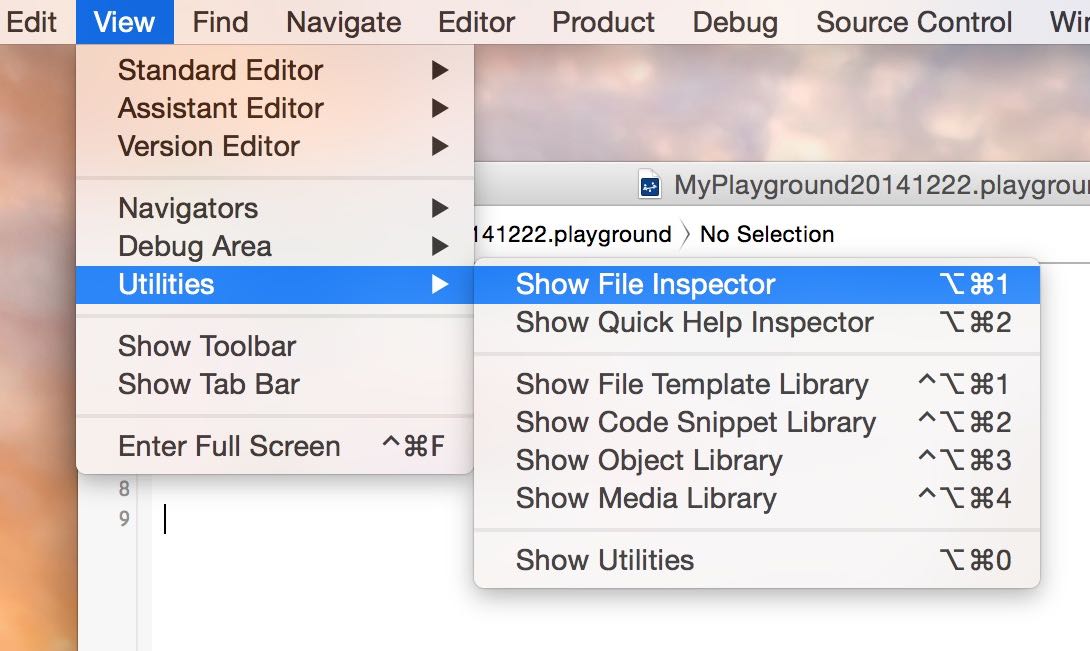
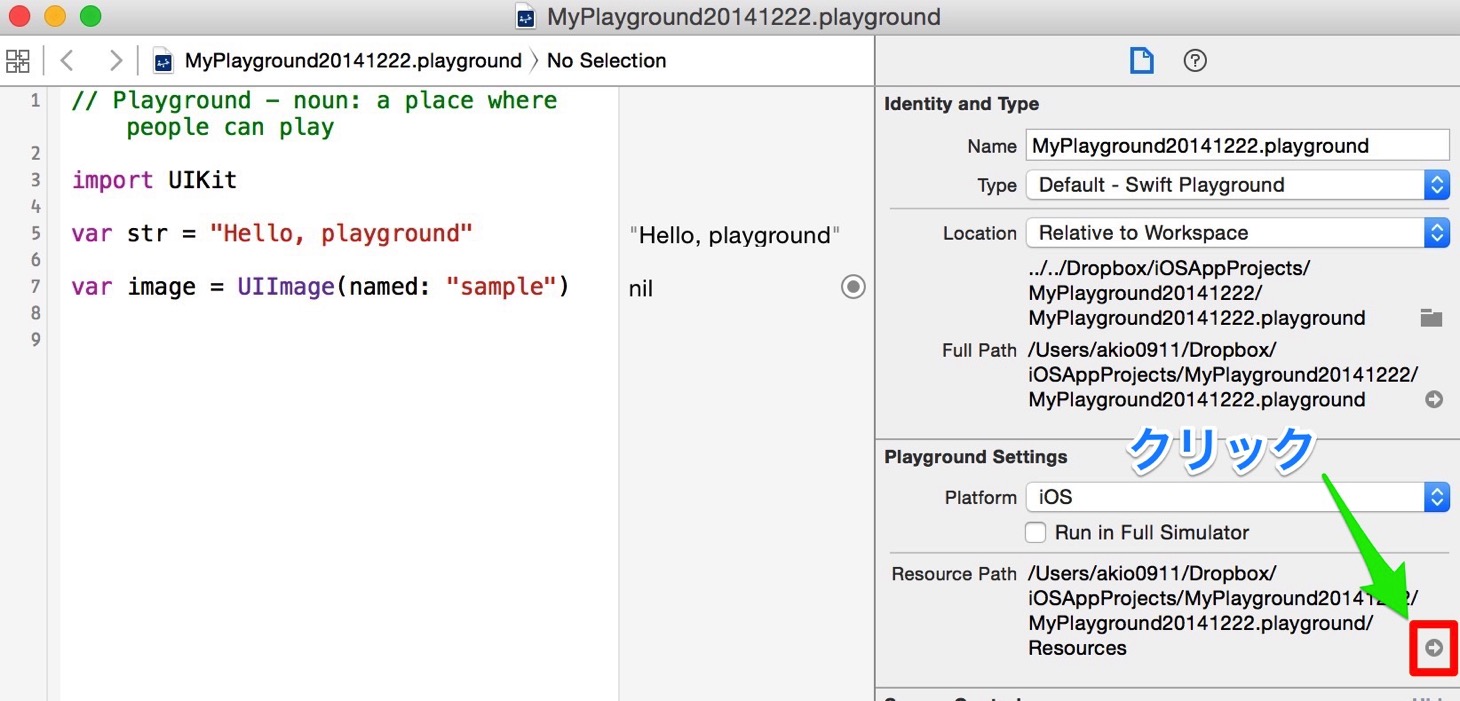
Xcodeのメニューから、View → Utilities → Show File Inspector を選択して下さい。

Resource Pathの箇所にある右向きの矢印をクリックします。

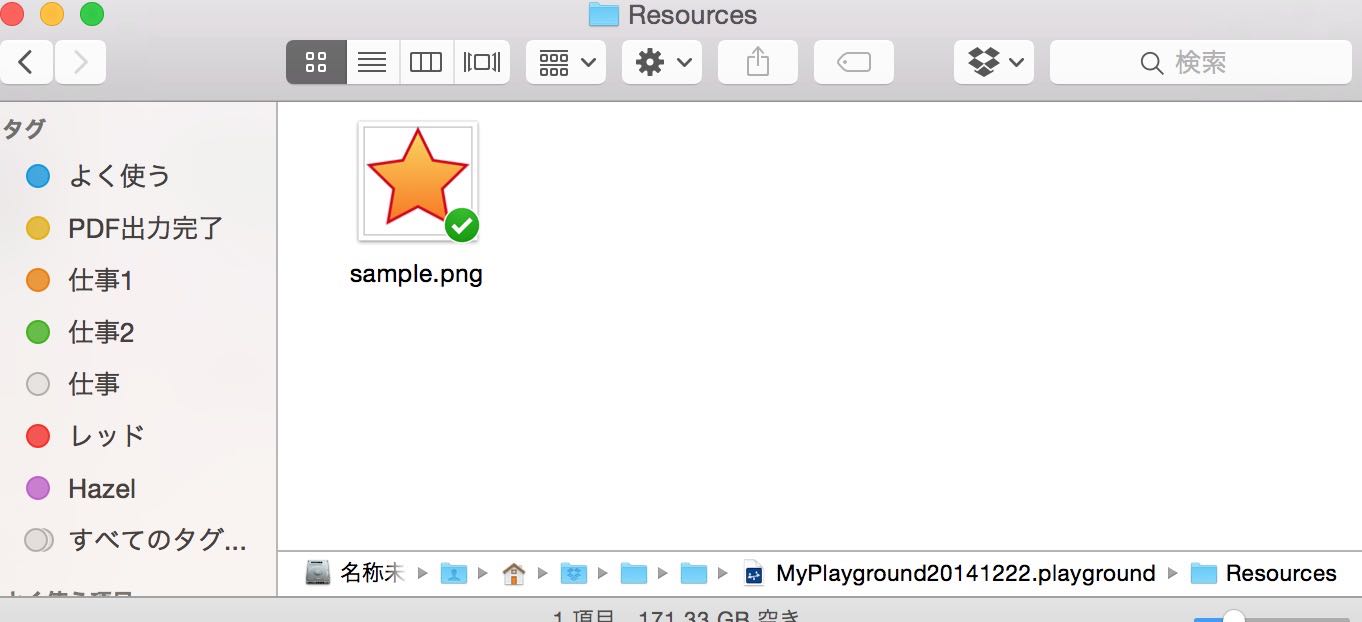
Playgroundのリソースフォルダが表示されるので、ここに読み込みたい画像ファイルを置きましょう。

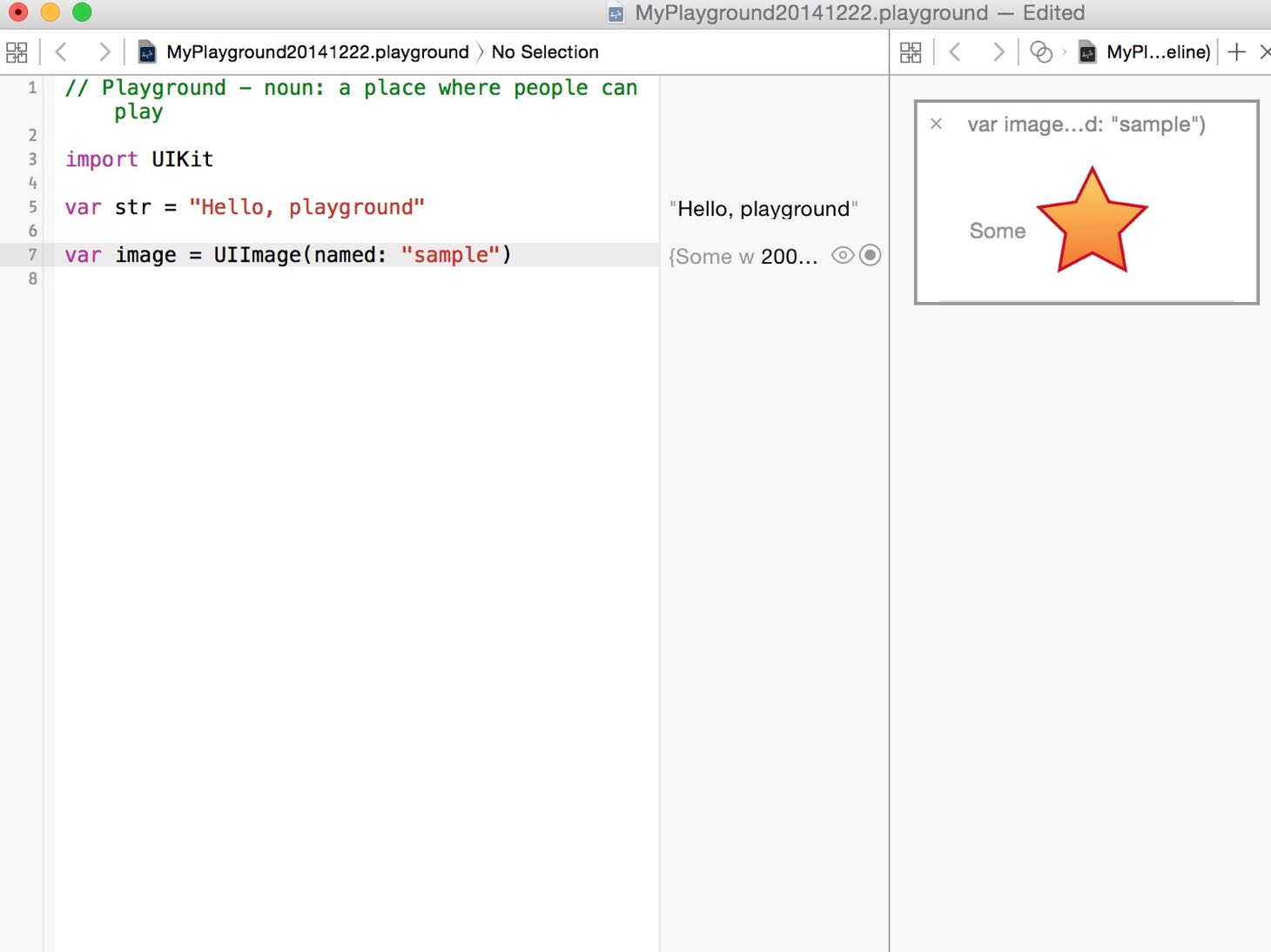
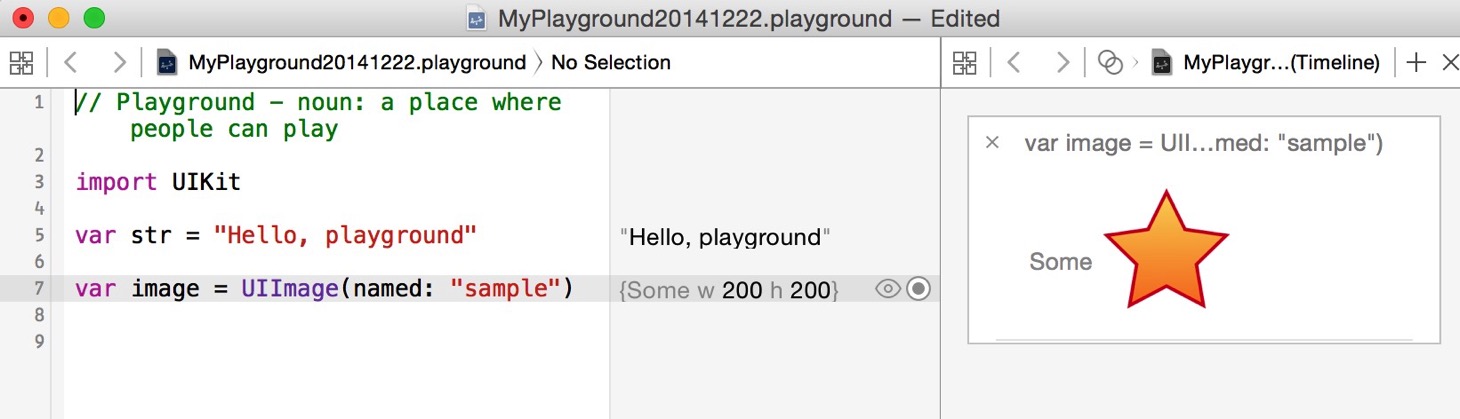
これで、Playgroundから画像を読み込めるようになります。

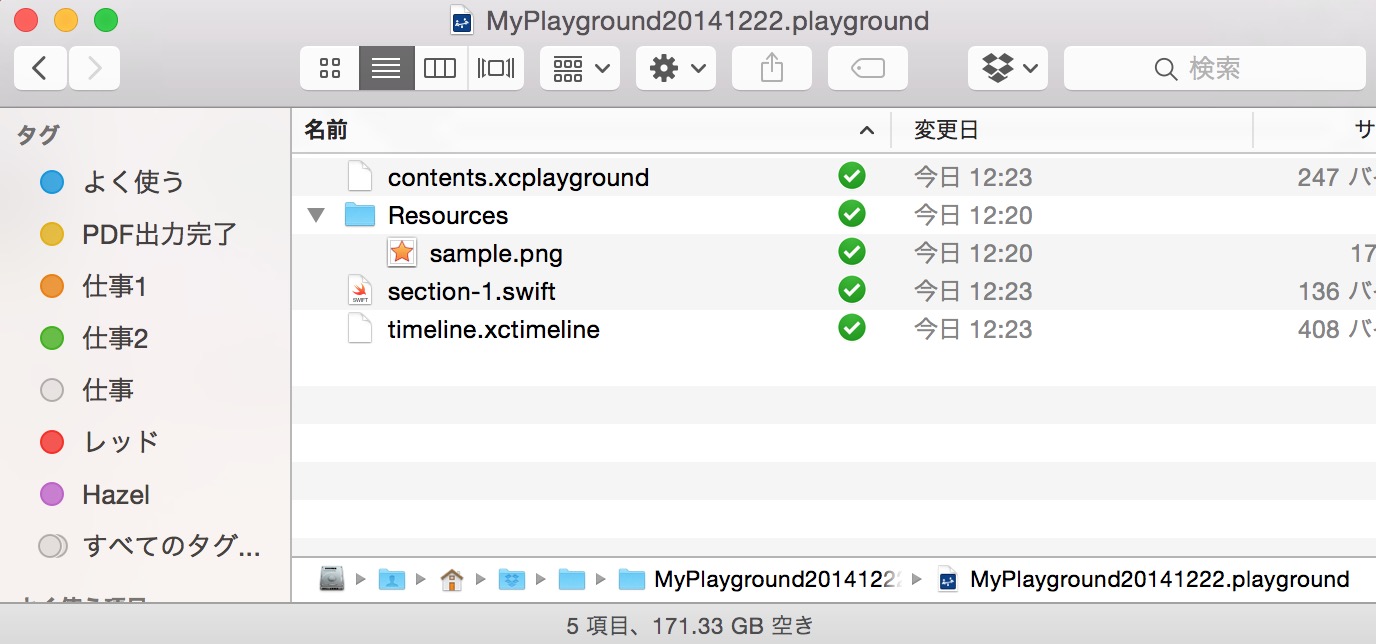
ちなみにPlaygroundはファイルではなく「パッケージ」というフォルダのようなもので出来ており、先ほど画像ファイルを置いたリソースフォルダは、Playgroundパッケージの中に存在するフォルダです。
@akio0911はこう思った。
Playground内で画像ファイルが読み込めるとUIImageViewの実験などもできるので、ぜひぜひ活用してみてください!


関連記事
この記事が気に入ったら「いいね!」しよう
Twitterで更新情報をゲット!










