iOS 9以降で使えるReadable Content Guideを試してみた
記事内に広告を含む場合があります。記事内で紹介する商品を購入することで、当サイトに売り上げの一部が還元されることがあります。

iOS 9から追加されたReadable Content Guide(readableContentGuide)の使い方をメモしておきたいと思います。
Readable Content Guideとは?
UIView Class Referenceでは、readableContentGuideに関して以下の様な記述があります。
This layout guide defines an area that can easily be read without forcing users to move their head to track the lines.
引用元 : UIView Class Reference
「画面の幅が広すぎるとユーザーが目を動かして文字を追うのが辛くなるので、読みやすいコンテンツ表示幅を実現するための仕組み」ってところでしょうか?
Readable Content Guideを使わない場合
まずはReadable Content Guideを使わない例から。
以下の様なコードでtextViewを配置し、実行結果を見てみましょう。
textView.leadingAnchor
.constraintEqualToAnchor(view.layoutMarginsGuide.leadingAnchor).active = true
textView.topAnchor
.constraintEqualToAnchor(view.layoutMarginsGuide.topAnchor).active = true
textView.trailingAnchor
.constraintEqualToAnchor(view.layoutMarginsGuide.trailingAnchor).active = true
textView.bottomAnchor
.constraintEqualToAnchor(view.layoutMarginsGuide.bottomAnchor).active = true

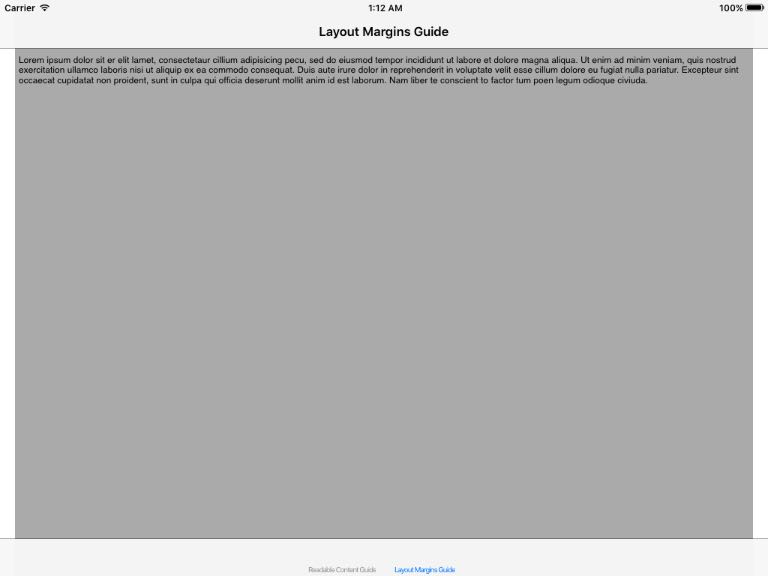
左右のマージンがほとんどありませんね。この状態ではテキストがちょっと読みづらいですね・・・。
Readable Content Guideを使う場合
次はReadable Content Guideを使う場合です。
以下の様なコードでtextViewを配置しました。
textView.leadingAnchor
.constraintEqualToAnchor(view.readableContentGuide.leadingAnchor).active = true
textView.topAnchor
.constraintEqualToAnchor(view.readableContentGuide.topAnchor).active = true
textView.trailingAnchor
.constraintEqualToAnchor(view.readableContentGuide.trailingAnchor).active = true
textView.bottomAnchor
.constraintEqualToAnchor(view.readableContentGuide.bottomAnchor).active = true
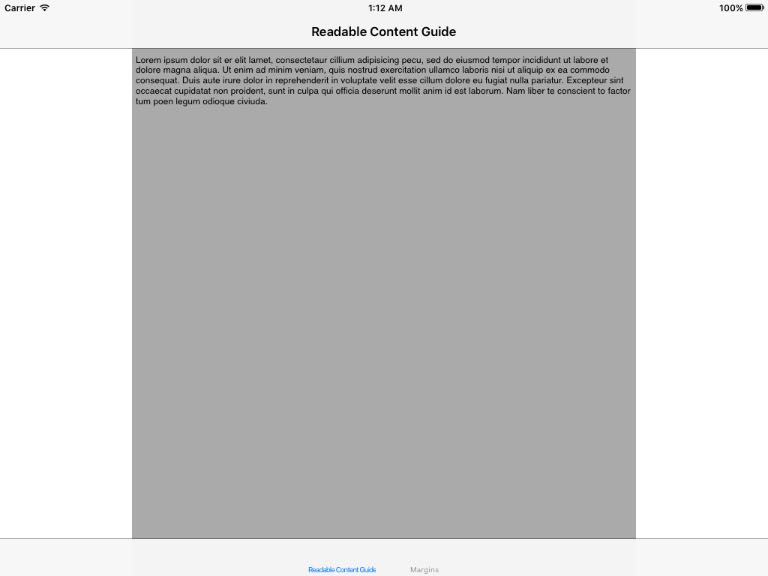
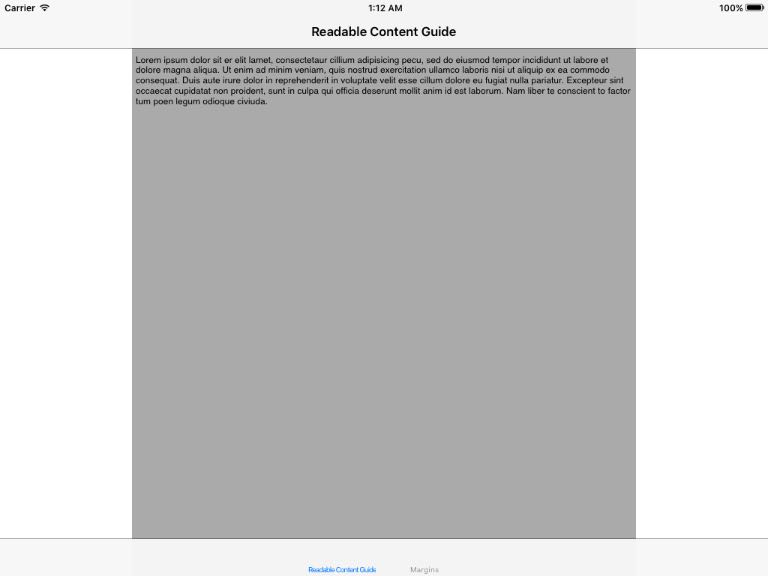
iPad Landscapeでの実行結果は以下の通り。

これくらいの幅ならば、テキスト情報も読みやすいですね。
@akio0911はこう思った。
サンプルはこちらに置いてあります ⇒ akio0911/ReadableContentGuide: ReadableContentGuide sample
iOS 9以降限定ではありますが、画面幅に応じてテキストが読みやすい左右マージンを自動的に設定してくれるのは楽ですね。
iOS 9以降を対象としたアプリでは積極的に使っていきたいと思います。
↓ 今回紹介したReadable Content Guideは載っていませんが、Auto Layoutを含めたUIKitの詳細については以下の本が詳しかったです。2年前の本ではありますが、今でも使える知識がたくさん載っています。


関連記事
この記事が気に入ったら「いいね!」しよう
Twitterで更新情報をゲット!










