タブバーアイコン非選択時の色を変更する方法【iOS 10】
記事内に広告を含む場合があります。記事内で紹介する商品を購入することで、当サイトに売り上げの一部が還元されることがあります。

UITabBarControllerで、タブバーアイコン非選択時の色を変更する方法を紹介します!
iOS 9以前の場合
iOS 9以前の場合はタブバーアイコン非選択時の色指定ができないので、色が付いた画像を用意してそれに置き換えます。
具体的なやり方については以下の記事が詳しいです。
【Swift/Xcode7 】非選択時タブバーアイコンの色設定 – Qiita
iOS 10の場合
iOS 10ではUITabBarにunselectedItemTintColorというプロパティが追加されており、これを使えば色の付いた画像を用意しなくてもタブバーアイコン非選択時の色を簡単に変更することができます。
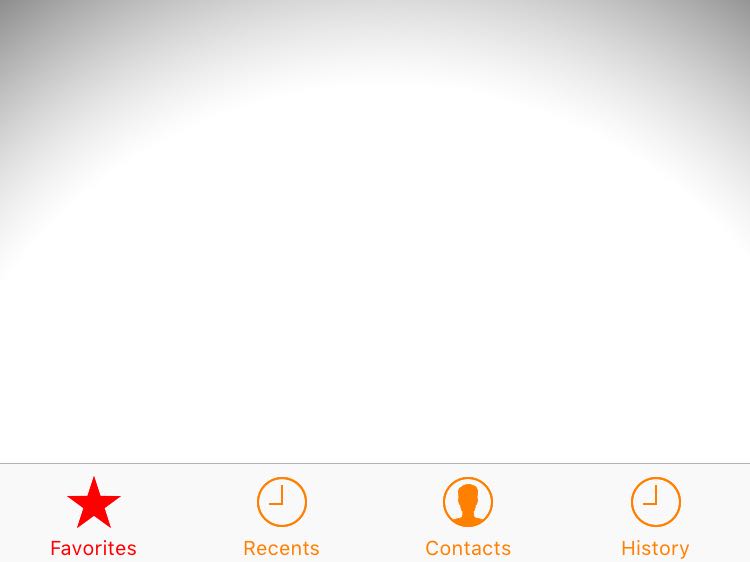
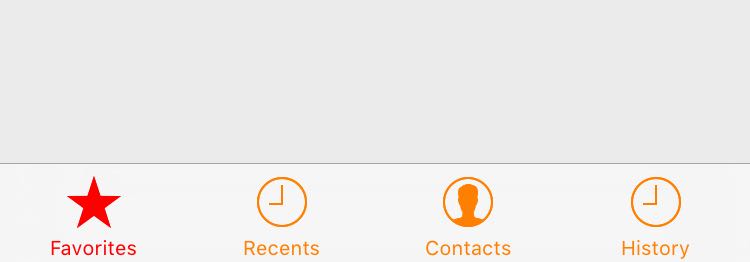
// タブバーアイコン選択時の色を変更(iOS 9以前でも利用可能) UITabBar.appearance().tintColor = UIColor.red // タブバーアイコン非選択時の色を変更(iOS 10で利用可能) UITabBar.appearance().unselectedItemTintColor = UIColor.orange
以下、実行時のスクリーンショットです。

@akio0911はこう思った。
なぜ今まで無かったのか疑問なくらい、便利なプロパティですね!
非選択時の色が付いた画像を用意しなくて良くなったのでとても楽になりました。


関連記事
この記事が気に入ったら「いいね!」しよう
Twitterで更新情報をゲット!









