【バッドノウハウ】【Swift】Auto Layoutで特定のデバイス・画面サイズの時だけ制約を変更する方法
公開日:
:
最終更新日:2021/11/05
iOSアプリ開発
記事内に広告を含む場合があります。記事内で紹介する商品を購入することで、当サイトに売り上げの一部が還元されることがあります。

【2021/11/05追記】「もしiPhone 5だったら」などのように、画面のレイアウトに関して特定のデバイスかどうかを判定する処理を行うのはバッドノウハウとなります。避けましょう。
Auto Layoutで、特定のデバイスや画面サイズの時だけ制約を変更する方法について紹介したいと思います。
画面部品を配置して、制約を追加する
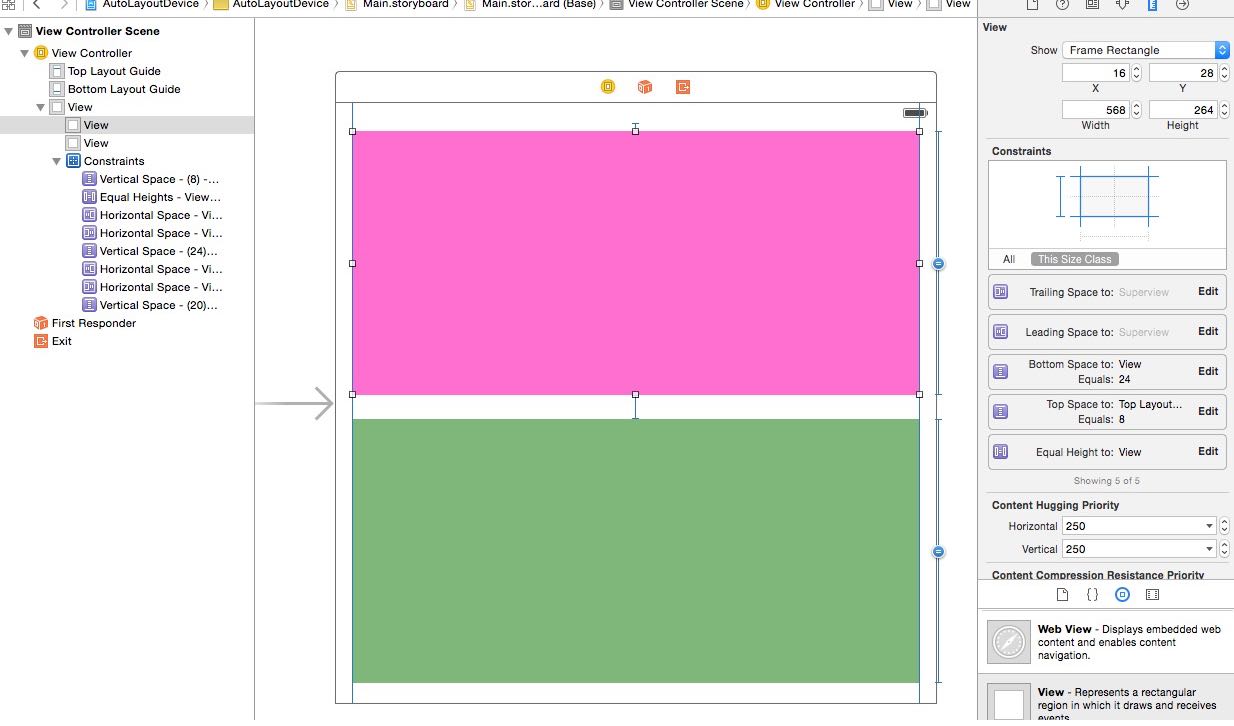
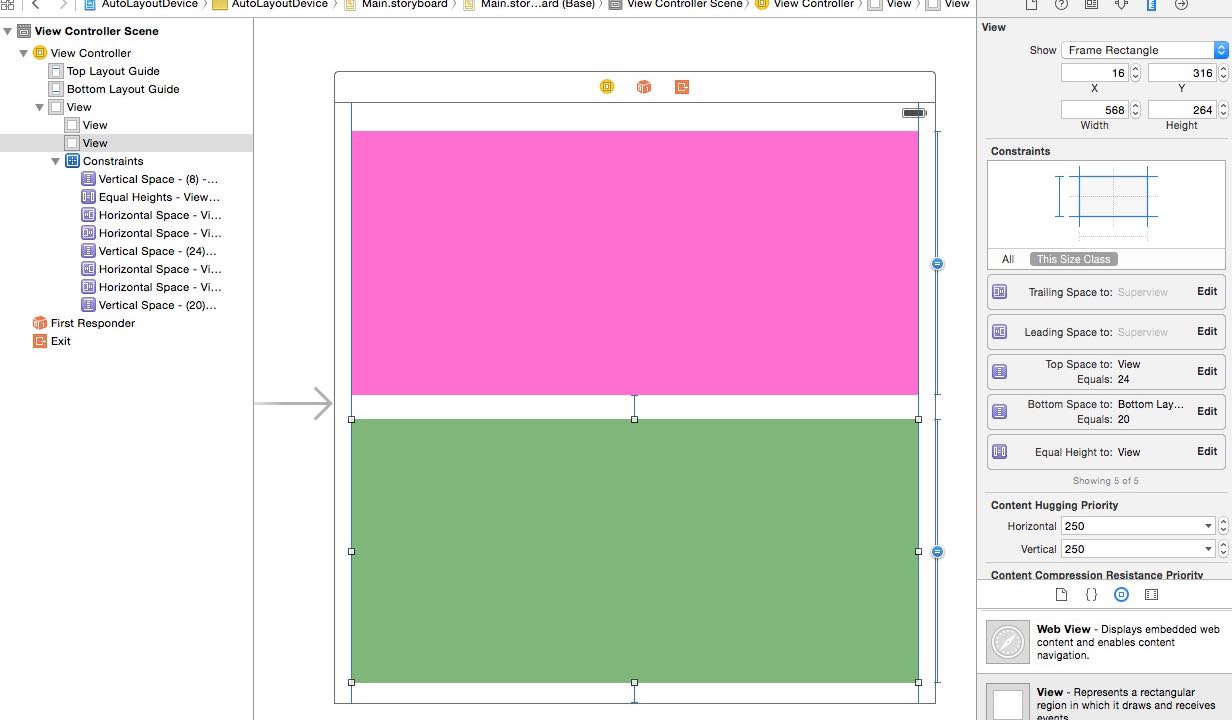
まずはストーリーボード上にて、画面部品を配置して、制約を追加します。

例として、上のピンクのビューは、左・上・右に張り付くように制約を追加します。

下の緑のビューは、左・下・右に張り付き、高さはピンクのビューと同じ、そしてピンクのビューとの間に24ptの隙間を空けるように制約を追加します。

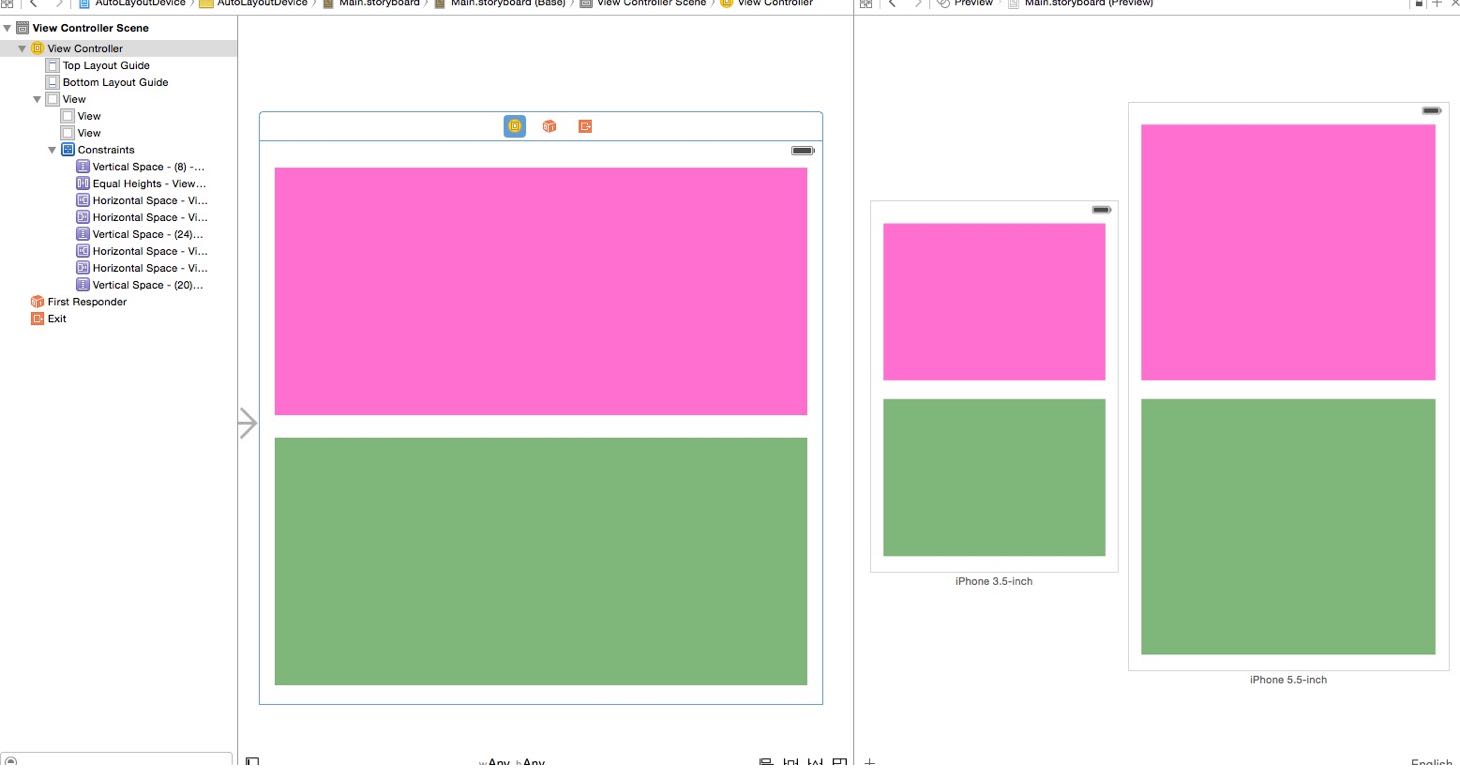
この状態でプレビューを確認するとこのようになります。ピンクと緑のビューの隙間は常に一定となりますね。
では例として、iPhone 3.5-inchの時だけ、ピンクと緑のビューの隙間が半分となるようにしてみましょう。
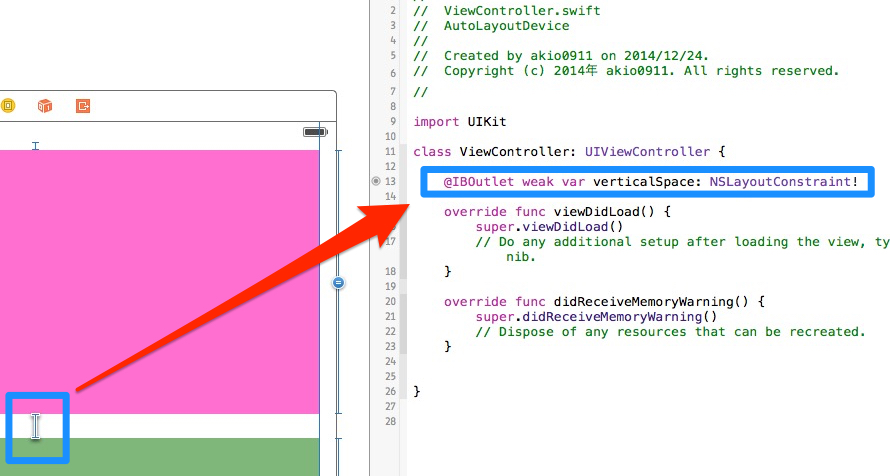
隙間の制約のアウトレットを作成する

まずは隙間の制約のアウトレットを作成します。隙間の制約をクリックして選択し、Ctrlを押しながらドラッグします。ラベルやテキストフィールドなどのアウトレットの作成方法と同じですね。
後は、以下のようにアウトレットを通じて制約の数値(constant)を変更するコードを追加します。
override func viewDidLoad() {
super.viewDidLoad()
let iPhone5Height:CGFloat = 568
if self.view.bounds.size.height < iPhone5Height {
verticalSpace.constant /= 2
}
}
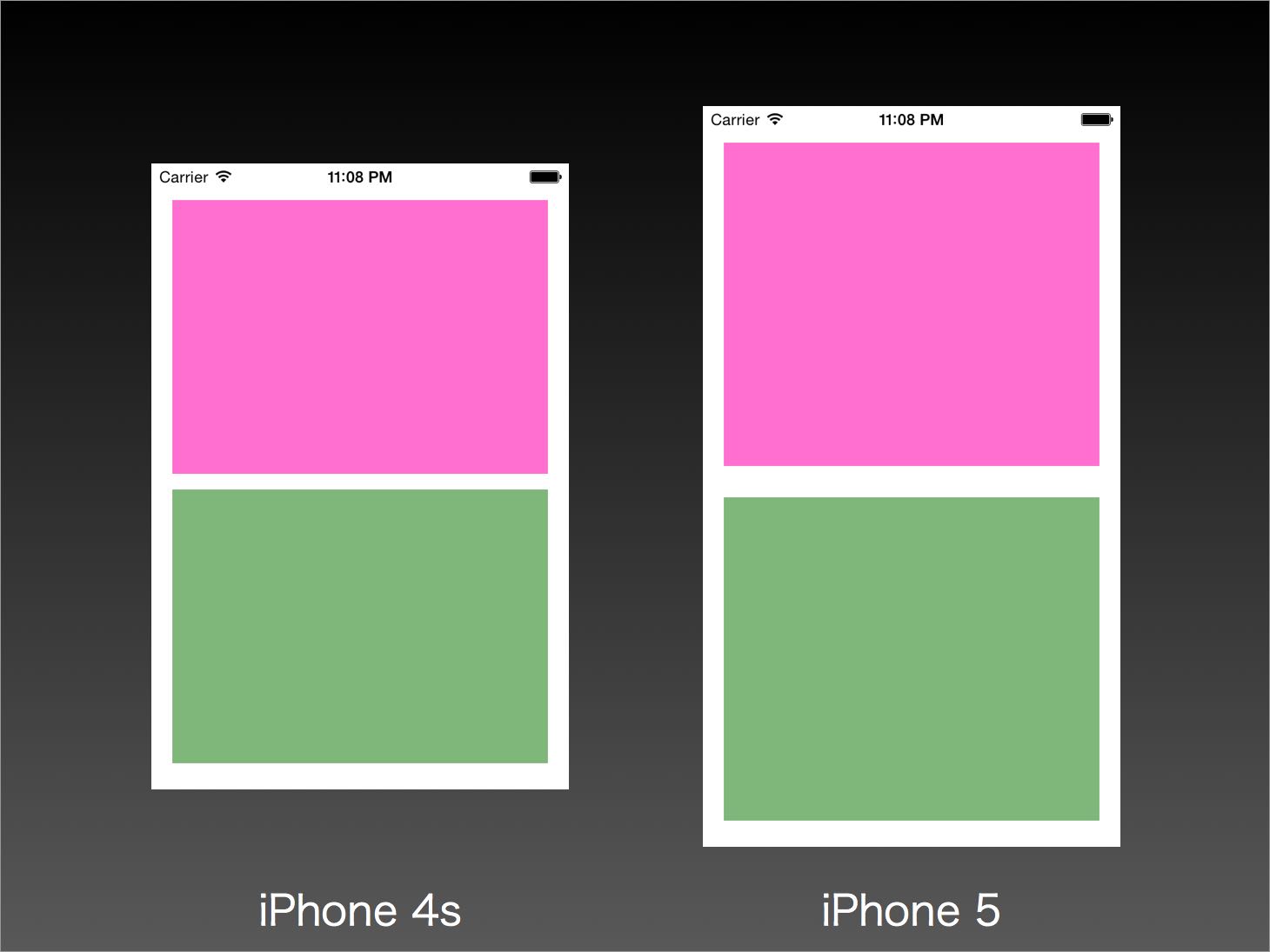
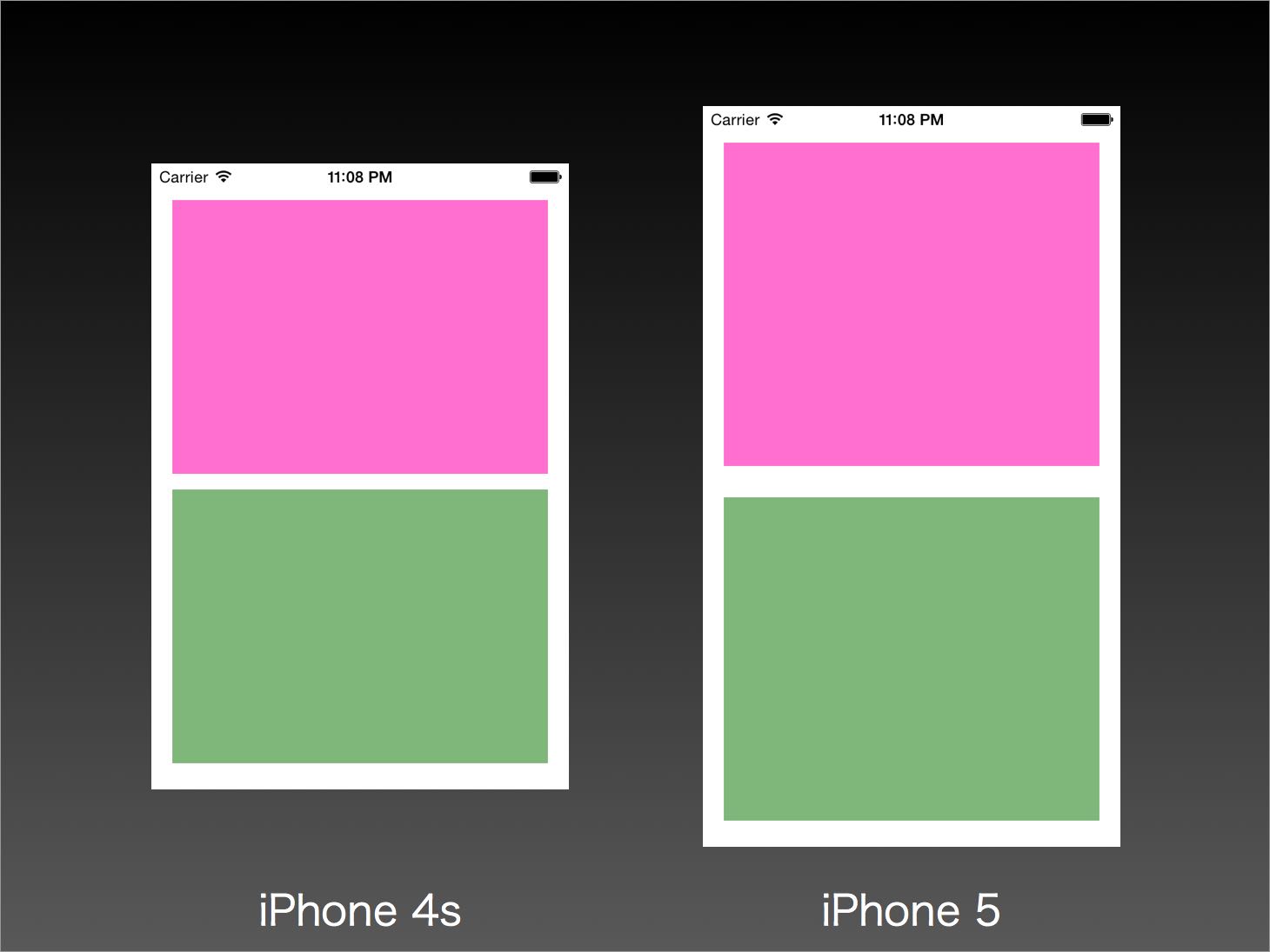
以下がその実行結果となります。

iPhone 4sの時は、隙間が半分になっているのが分かると思います。
@akio0911はこう思った。
今回紹介した方法を使うと、Size Classに比べて制約をより細かく制御できると思います。画面サイズごとにレイアウトを細かく制御したい時にぜひ活用してみて下さい。
ちなみに、Auto Layoutについて理解を深めたい場合は以下の書籍がオススメです。


関連記事
この記事が気に入ったら「いいね!」しよう
Twitterで更新情報をゲット!










