【Xcode6】Auto Layoutで制約のFirst ItemとSecond Itemを逆にする方法
公開日:
:
iOSアプリ開発
記事内に広告を含む場合があります。記事内で紹介する商品を購入することで、当サイトに売り上げの一部が還元されることがあります。

一度追加した制約のFirst ItemとSecond Itemを入れ替える方法について紹介します。

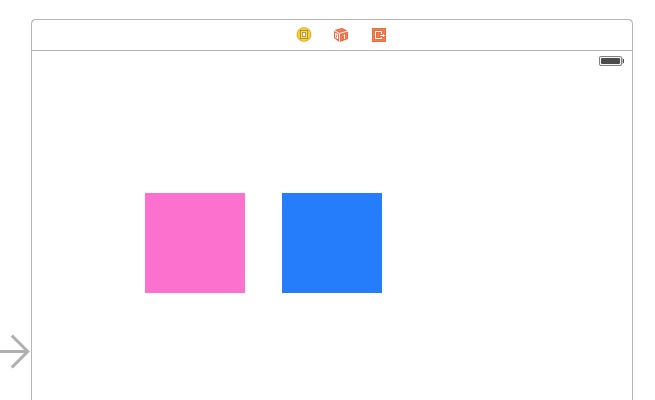
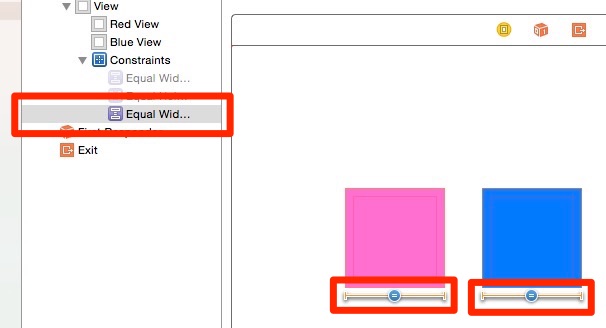
上のように、ピンクのビューとブルーのビューが配置されていたとします。ここで、ピンクのビューの幅がブルーのビューの幅の半分となるように制約を設定していきましょう。

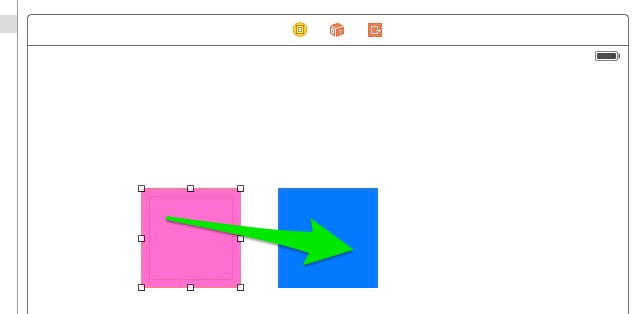
ピンクのビューからブルーのビューへ Ctrl + ドラッグして、

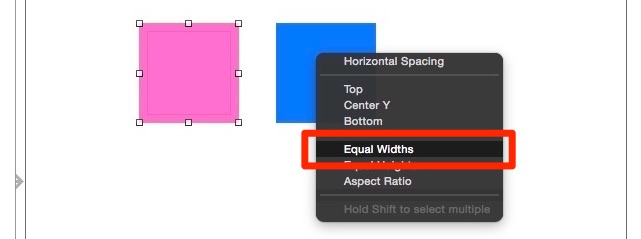
「Equal Widths」を選択します。

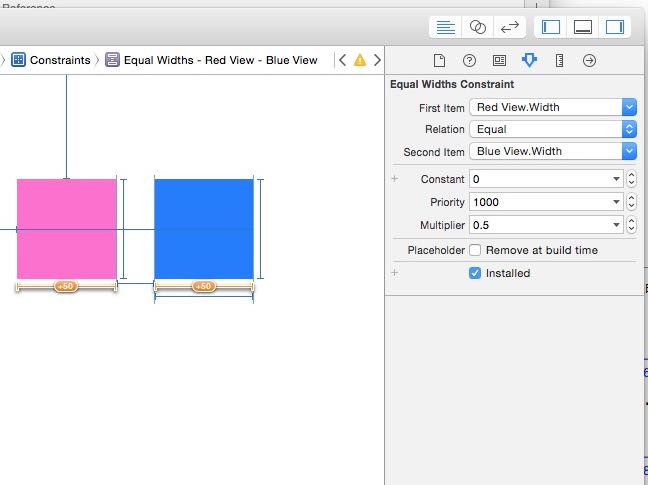
制約が追加されたので、クリックして選択し、詳細を確認してみましょう。

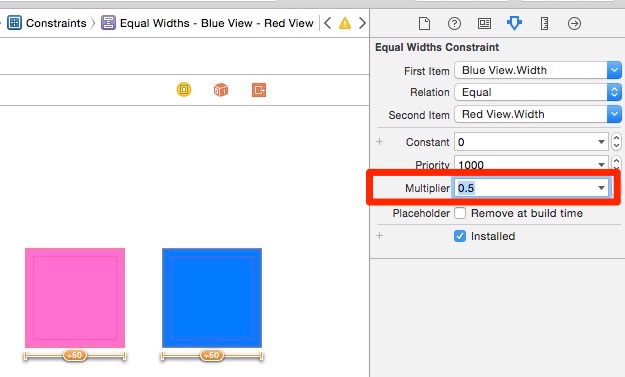
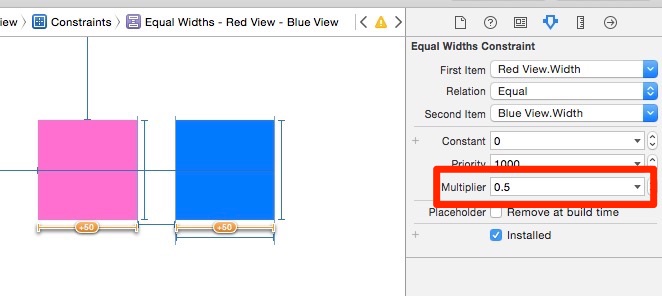
ピンクのビューの幅がブルーのビューの幅の半分となるように、Multiplierを0.5に設定します。

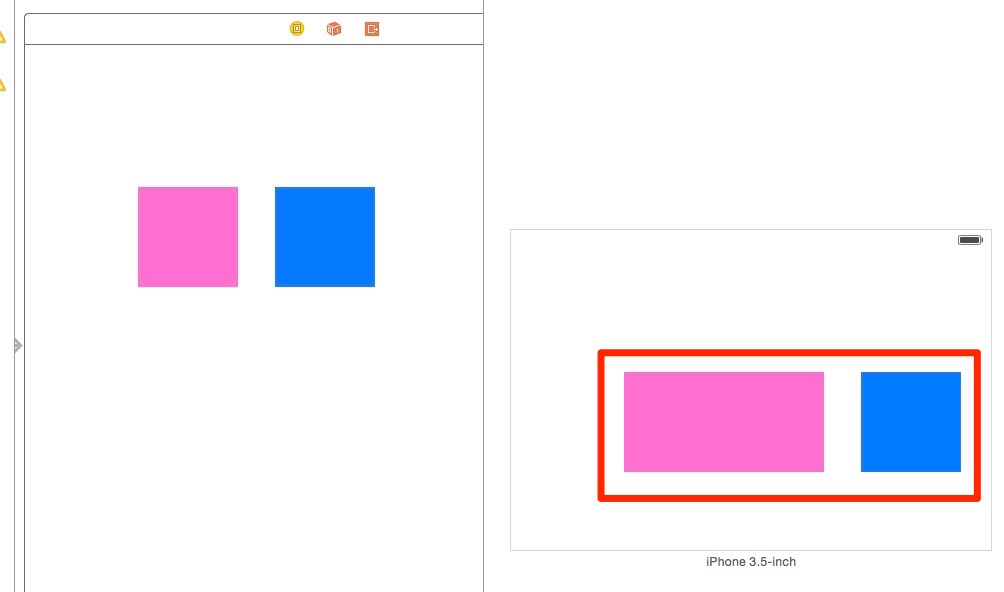
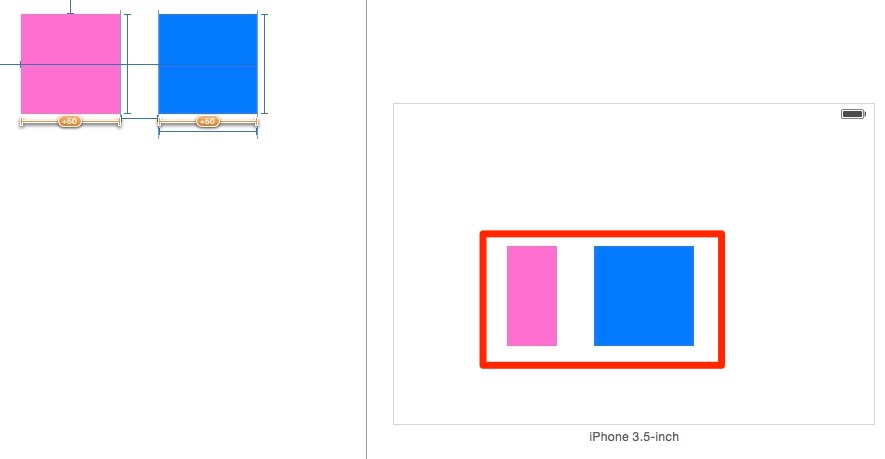
ピンクのビューとブルーのビューの横位置・縦位置・高さが定まるように他の制約を追加してプレビューを確認すると、ピンクのビューの幅がブルーのビューの幅の2倍になってしまっています。

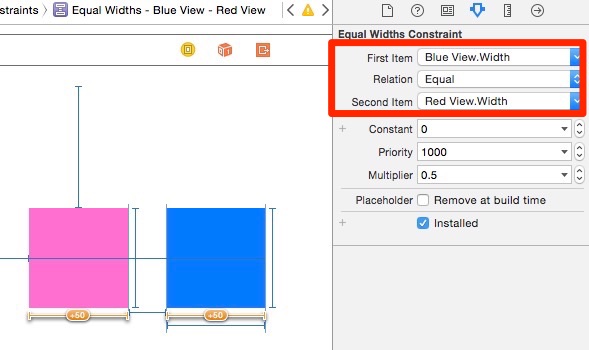
先ほどの幅に関する制約を確認すると、First Itemが青いビューの幅、Second Itemがピンクのビューの幅となってしまっています。これだと意図しているのと逆になってしまっていますね。

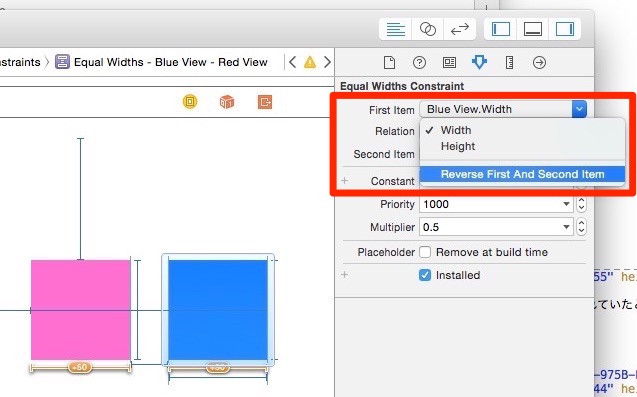
こんな時は、First Itemのところにある下向きの青い矢印をクリックして、「Reverse First And Second Item」をクリックして下さい。

するとMultiplierが0.5の逆数の2に変更されるので、0.5に直しましょう。

もう一度プレビューで確認すると、今度は意図通り、ピンクのビューの幅がブルーのビューの幅の半分となっています。
@akio0911はこう思った。
Ctrl + ドラッグする時のドラッグ元がFirst Item、ドラッグ先がSecond Itemになると思っていたんですが、そうとも限らないみたいです。
ちなみにAuto Layoutについては以下の書籍が詳しく載っています。


関連記事
この記事が気に入ったら「いいね!」しよう
Twitterで更新情報をゲット!










