描いたベクターグラフィックをSwift/Objective-Cコードに変換できる「Paint Code 2」
公開日:
:
iOSアプリ開発
記事内に広告を含む場合があります。記事内で紹介する商品を購入することで、当サイトに売り上げの一部が還元されることがあります。

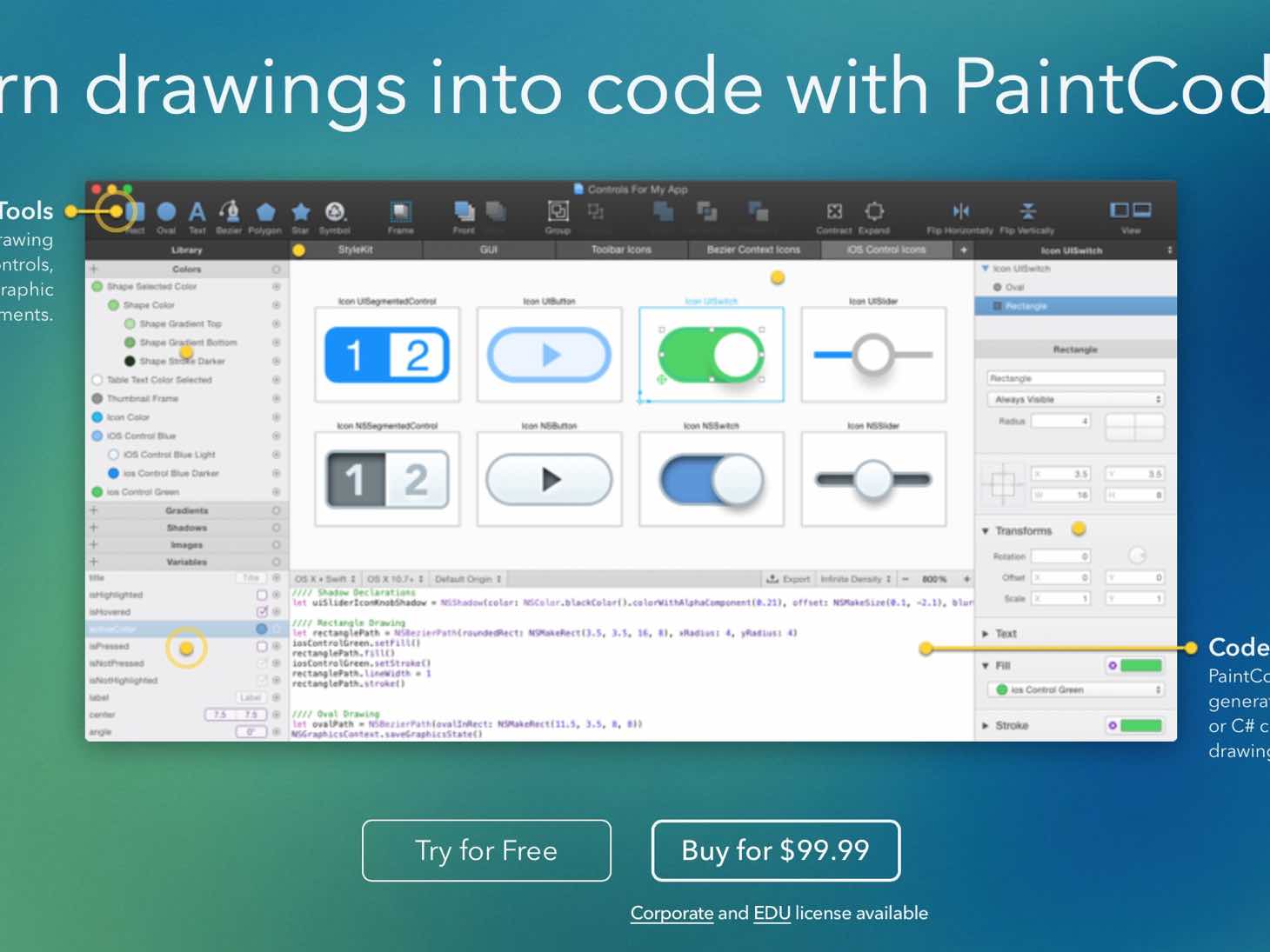
引用元 : PaintCode
ベクターグラフィックを描き、それを描画するためのSwift/Objective-Cコードを生成できる「Paint Code 2」を紹介したいと思います。
高価な部類のアプリだと思いますが、こちらのページから体験版をダウンロードすることもできます。
ちなみに公式Webサイトでは99.99ドル(2015/04/09現在)となっています。
 PaintCode 2
PaintCode 2 
カテゴリ: 開発ツール
価格: ¥11,800
絵を描いて自動的に描画コード生成!

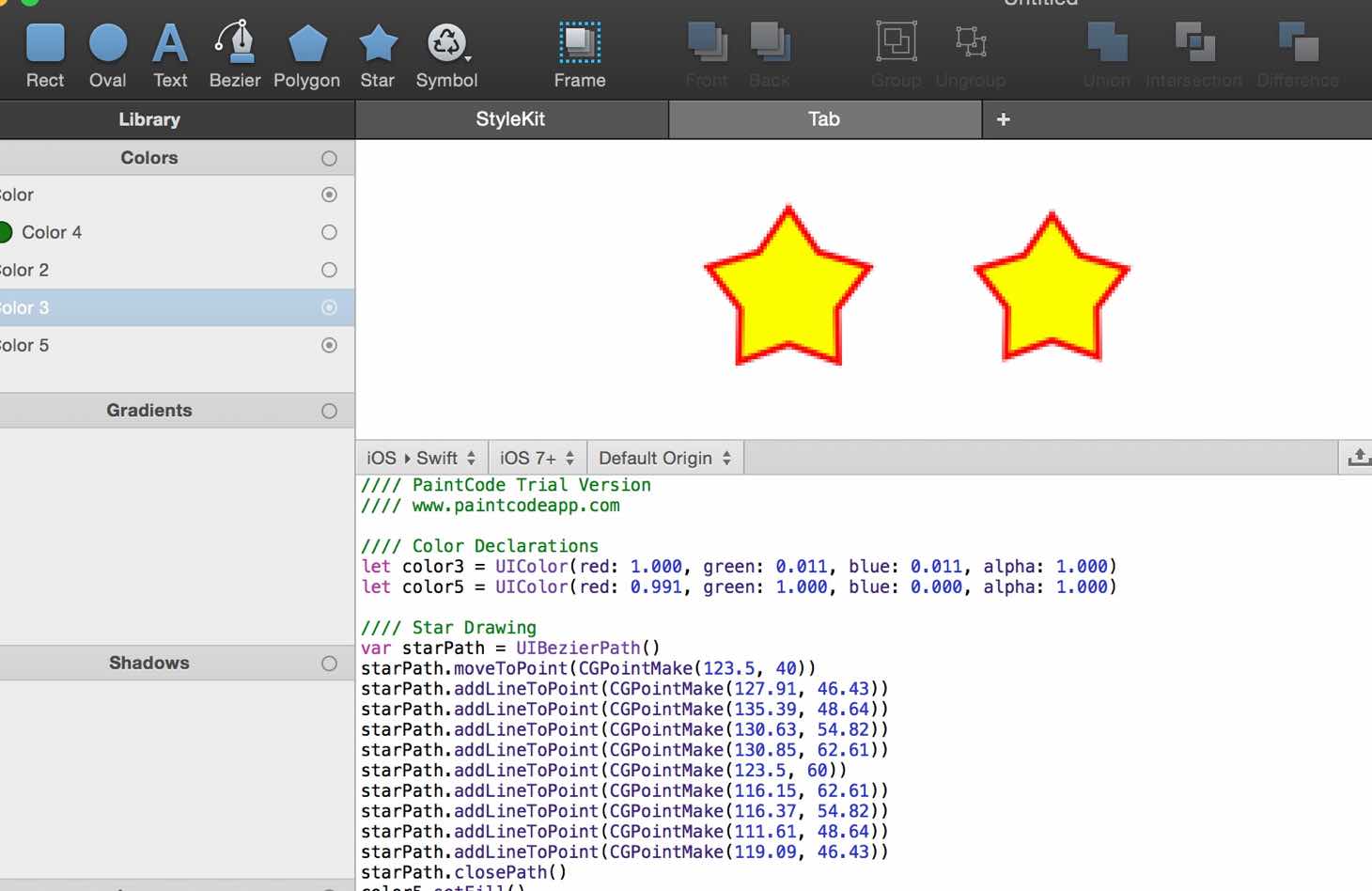
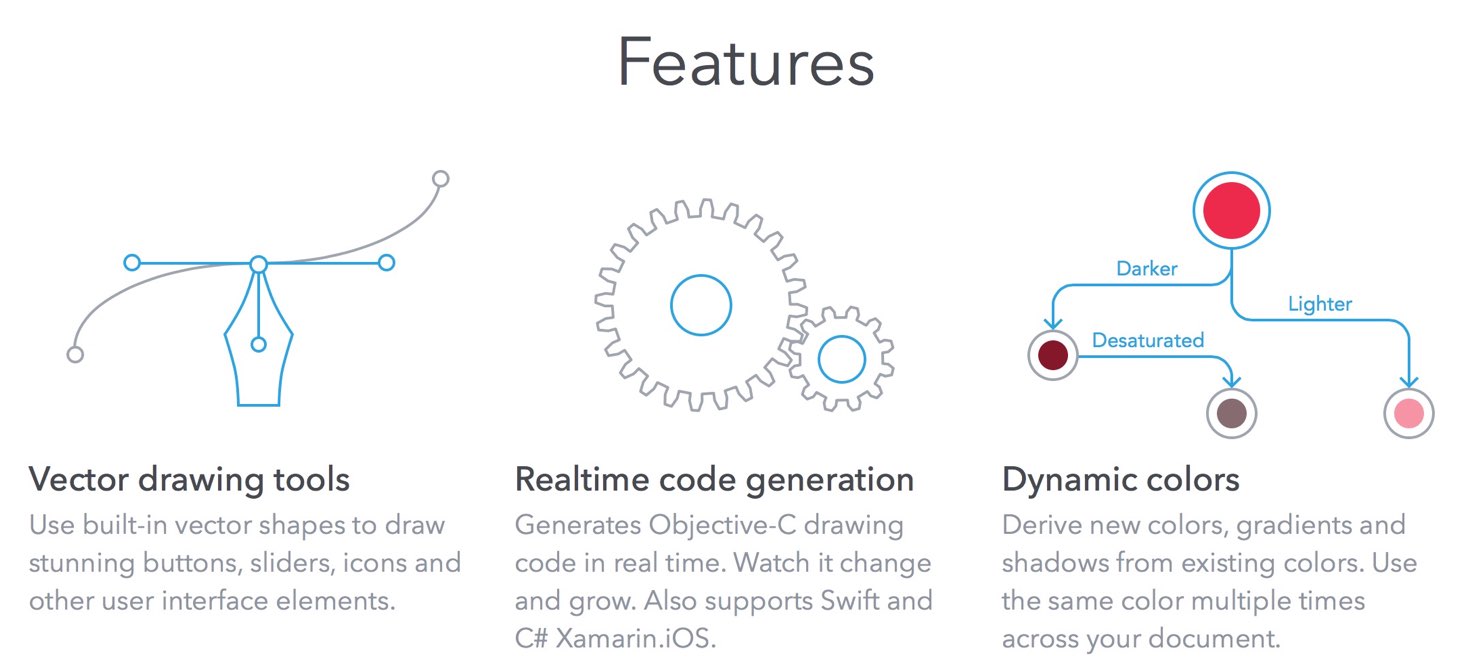
普通のベクターグラフィックツールのように絵を描いていくだけで、それを描画するためのSwift/Objective-Cコードが自動で生成できます。
普通に手で描画コードを作るのに比べると圧倒的に楽です!

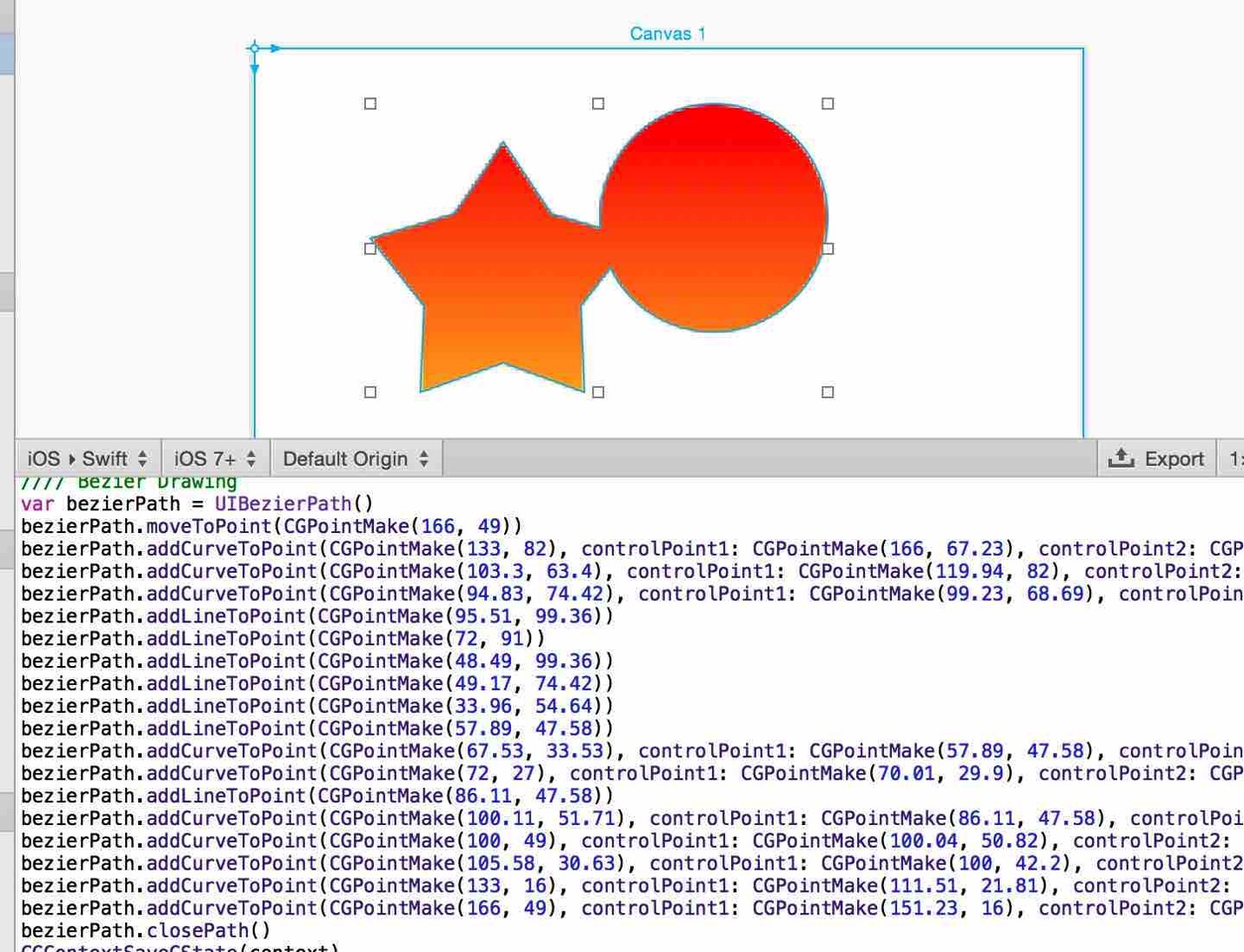
2つの図形をUnionで結合させてみたら、きちんと1つのベジェパスで描画するコードが生成されました。

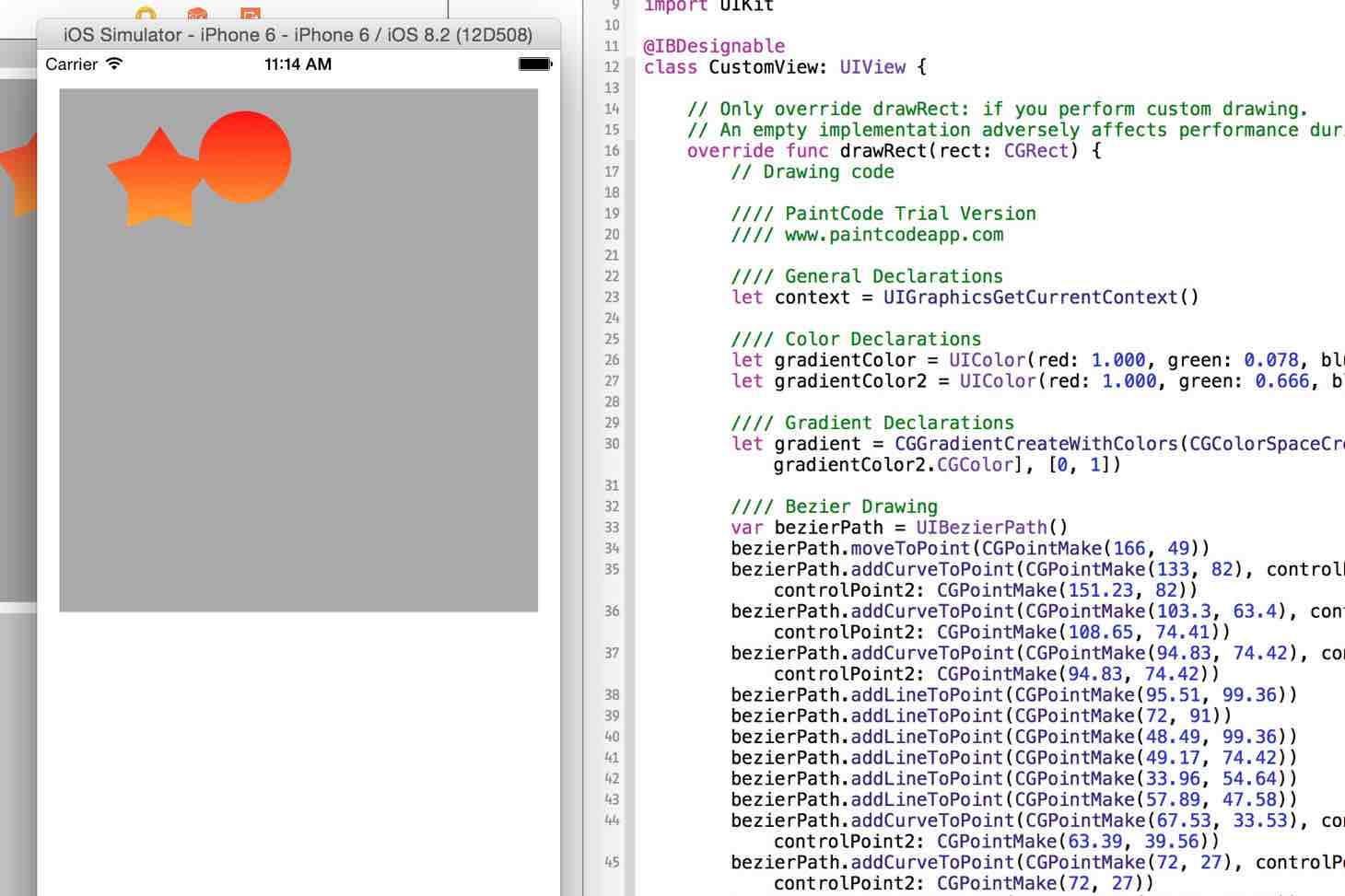
PaintCode 2で生成したコードを、カスタムビューのdrawRectメソッドに貼り付けることで、同じ見た目の描画を行うことができました。
描画コードを構造的にまとめるための機能も充実

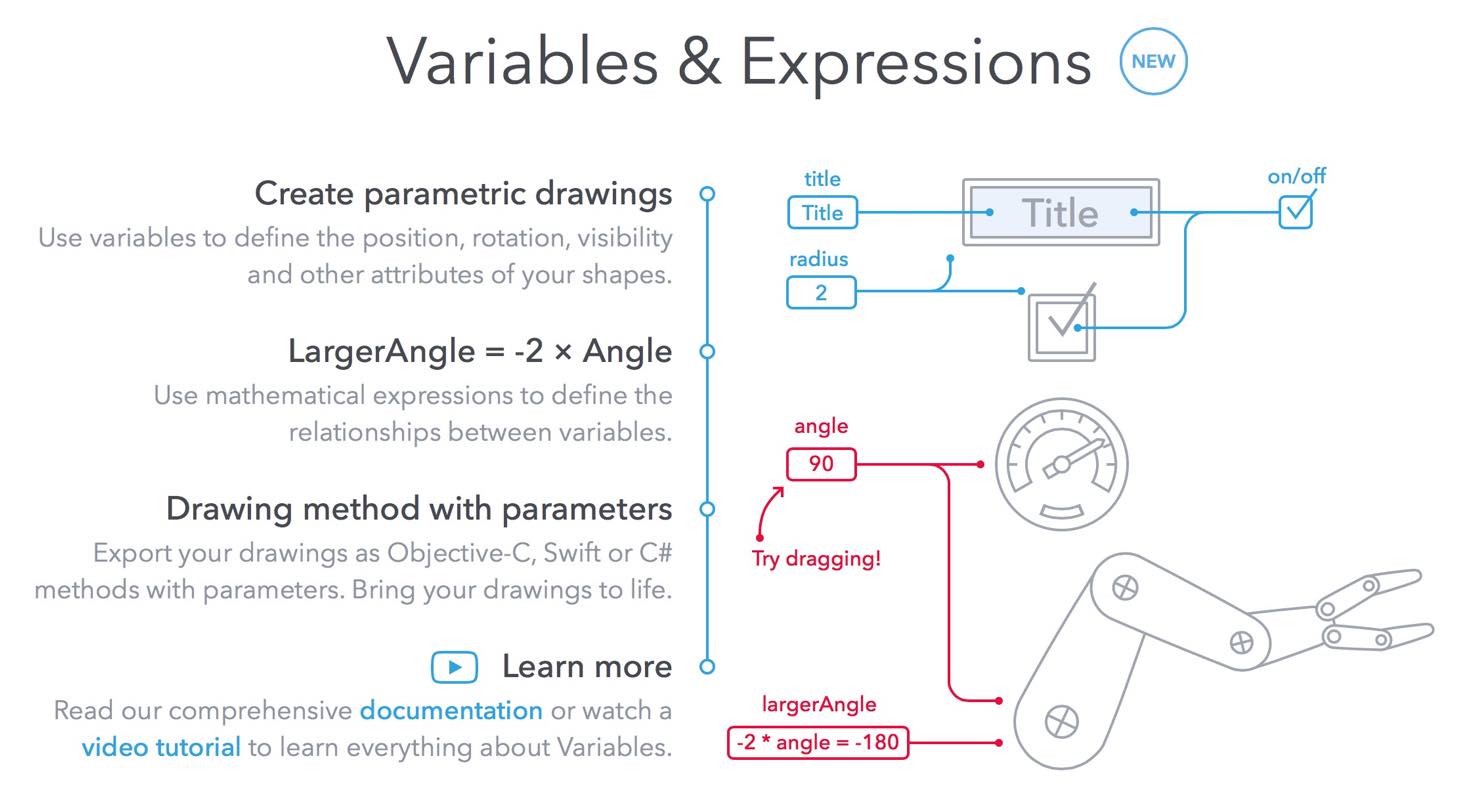
後は、デザインをパラメーターで変更できる「Variables & Expressions」という機能があったり、

色をバラバラに作るのではなく、「色Aは色Bを暗くしたバージョン」といったルールを使って複数の色を構成できる「Dynamic colors」という機能が搭載されています。
@akio0911はこう思った。
Xcodeで描画コードを書いて、シミュレーターで実行して見た目を確認して・・・という作業を繰り返すのに比べて圧倒的に楽ですね!
「Variables & Expressions」や「Dynamic colors」などの機能も、うまく活用すれば描画コードの作成時間を大幅に短縮することができそうです。
 PaintCode 2
PaintCode 2 
カテゴリ: 開発ツール
価格: ¥11,800


関連記事
この記事が気に入ったら「いいね!」しよう
Twitterで更新情報をゲット!









